2023.4.19.
1교시
레이아웃 만들기(언어 버전)


*align-items: center; 세로 가운데
*opacity: 0~1; 투명도
-> 마우스 호버하면 투명도가 1이 된다 등 활용 가능
*transform : 눈에 보이는 요소의 크기 / 기울기 / 위치 / 회전 을 변경해주는 속성
*a태그 속성 지우기(파란색:color, 밑줄:text-decorate 등)
-> a태그는 인라인요소(크기 지정하고 싶으면 display: block)
● 박스 정중앙에 위치하게 하는 법
position: fixed; top: 50%; left: 50%; > 도형(박스)의 좌측 상단이 기준이 되어 화면의 정중앙에 위치하지 않는다.
transform: translate(-50%, -50%); > 도형(박스) 크기의 -50% 씩 이동한다 .
2교시
(참고) 메뉴(카테고리)가 자주 바뀌면 데이터를 바꿔줌 - 백엔드에서 배울 것
● 한국어 화면 디자인

● 카테고리 입력(자바스크립트)

* forEach 반복문
- 실무에서 자주 사용
- 배열안에 데이터가 정리 되어있음('맨 위의 요소 만큼 돌아라'라는 기능 포함, 반복할 숫자 지정할 필요가 없음)
ex)-----
const menuA= [
"로고", "제품안내", "주문안내", " 갤러리",
"배송조회", "로그인", "English"
]
1. menuA.forEach(function(item, ind) {
// console.log(item, ind); //작동 확인
menu[ind].innerHTML=menuA[ind]; // ind번째 배열 값[menuA] 을 html의 ind번째 menu에 넣겠다.
})
*item, ind
정보 번호 -> item: "로고" , ind: 0
2. menuA.forEach((item, ind) => {
menu[ind].innerHTML=menuA[ind];
})
** 화살표함수
=> : 함수역할(function)을 하기 때문에 function 생략
○(참고)
nav는 1개이기 때문에 TagName으로 불러올 수 없다.
* menu=document.getElementsByTagName("nav").getElementsByTagName("nav"); -> 불가
- getElementsByTagName("nav") nav[0] //0에서 끝나기 때문에
- getElementsByTagName("nav") div[0] div[1] div[2]~~
●배송조회 (회원명단)

● 데이터가 여러개면 table 을 사용한다.
* html

<tr> : table row
<td> : table data
<th> : table header
* 자바스크립트

1. 상단에 배열로 table data에 들어갈 내용 작성 - const [] 활용
2. 변수선언하여 데이터 읽어오기 - getElementsByClassName 활용
3. 화살표함수(funtion기능) 또는 for문으로 html table data값에 배열 순서(index)대로 데이터 넣기
** let i; 는 자주 사용되니 상단에 고정 값으로 줘도 됨!
3교시
● for, forEach를 통해 데이터 입력 (2교시 이어서)
1. for : length의 길이(데이터 수)가 같으면 동시에 작성 가능
for(i=0; i<telA.length; i++) {
tel[i].innerHTML=telA[i];
mag[i].innerHTML=magA[i];
}
2. forEach(화살표 함수)
codeA.forEach((item, ind) => {
code[ind].innerHTML=codeA[ind];
})
3. forin - object 활용
for(n in obj.data) {
-- -----
변수 in 객체
space[n].innerHTML=obj.data[n];
}
● 배송조회(메뉴) 누르고 닫기

▶ 메뉴 누르면 화면 변경
1. css 작업
at0, at1 등 display: none; 설정 // 또는 각 at(n)에 at 라는 공통의 클래스를 주어 display: none;
2. 제이쿼리 (클릭 함수 실행)
- $(".at").hide(); // 모든 at 클래스 안보이게 설정
- no=$(this).index(); // 이것(클릭한 것)의 번호를 no에 대입하겠다
- 보이고자 하는 화면 show() 설정
1) if(no==1) { //만약 1번째 화면을 누르면 .at1을 보여주갰다.
$(".at1").show();
}
2) $(".at" + no).show(); // .at + no 번째 화면을 보여주겠다.
▶ 닫기 버튼 만들기
1. html과 css에서 원하는 디자인으로 작업
-클래스 또는 아이디 주기
2. 제이쿼리
- $(".close").on("click", function(){
$(".at1").hide(); // 클릭 함수 실행 시 at1 화면 숨기기
})
**(참고) 화면 어디를 눌러도 닫기 기능이 작동하게 하고싶다면
- $(".big").on("click", function(){ // width: 100%; height: 100%; 설정이 된 클래스
$(".at1").hide(); // 클릭 함수 실행 시 at1 화면 숨기기
})
4교시
*변수 : 데이터를 일시적으로 기억하는 기억장소(하나), let 활용
*Array(배열) : 데이터를 순서대로 저장시킨 기억장소(여러개), [대괄호]로 표시
* Object : 모든 데이터형의 집합 (숫자, 문자, 함수, 배열)
JSON데이터 형식으로 저장
- key 값과 value 로 구성
- key:value
- 모든 언어에서 호환
- 데이터 통신용으로 사용되는 형식
*Object {중괄호} 로 표시
key 값과 value 로 구성{key:value}

● 개별적으로 출력하기
space[0].innerHTML=obj.name;
space[1].innerHTML=obj.age;
*space 클래스 이름을 변수로 지정
● 반복문을 사용해서 출력하기(오브젝트 안의 배열)
1. for
for(i=0; i<obj.data.length; i++) {
space[i].innerHTML=obj.data[i];
}
2. forEach
obj.data.forEach((n,i)=>{
space[i].innerHTML=obj.data[i];
})
3. for in
for(n in obj.data) {
space[n].innerHTML=obj.data[n];
*obj.data.forEach(( n , i )=>{실행})
--- ---
value(데이터) index(색인번호)
5교시
● 복습
1. " > " (자식선택자) : 자식태그에게만 적용
클래스를 주면 안됨 (태그 이름에서만 가능)
2. 스타일
* html
인라인스타일 : 태그 안에 쓰는 스타일
내부스타일: <head></head> 사이에 스타일 지정
* css, javascript
외부스타일: 독립된 파일에 스타일을 지정해서 <link>로 연결
-우선순위 - 인라인 > 내부 > 외부
3. p태그 안에 p태그 사용 불가 // 단순한 문자나 이미지 등에 활용
div태그안에 p태그, div태그 사용 가능 // 다양한 이미지와 문자가 들어갈때 활용
*p태그는 인라인요소임!
● 제품안내 화면 만들기


* position: absolute;
- 요소들을 겹쳐서 만들고 싶을 때 적용
- 가장 가까운 포지션된 조상을 기준으로 움직인다
* position: relative;
- 원래의 위치를 기준으로 움직이는 값(꼭지점 기준)
▶ 관계성
.at1_imgBox li (부모) relative;
.at1_imgBox li div (자식) absolute; // 부모의 위치에서 top과 left 만큼 움직인다.

1. 변수 선언
2. 변수에 html 태그 대입
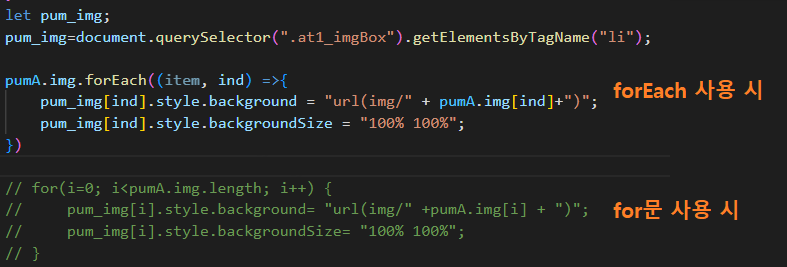
3. 반복문을 통해 백그라운드 스타일로 이미지 설정
6교시
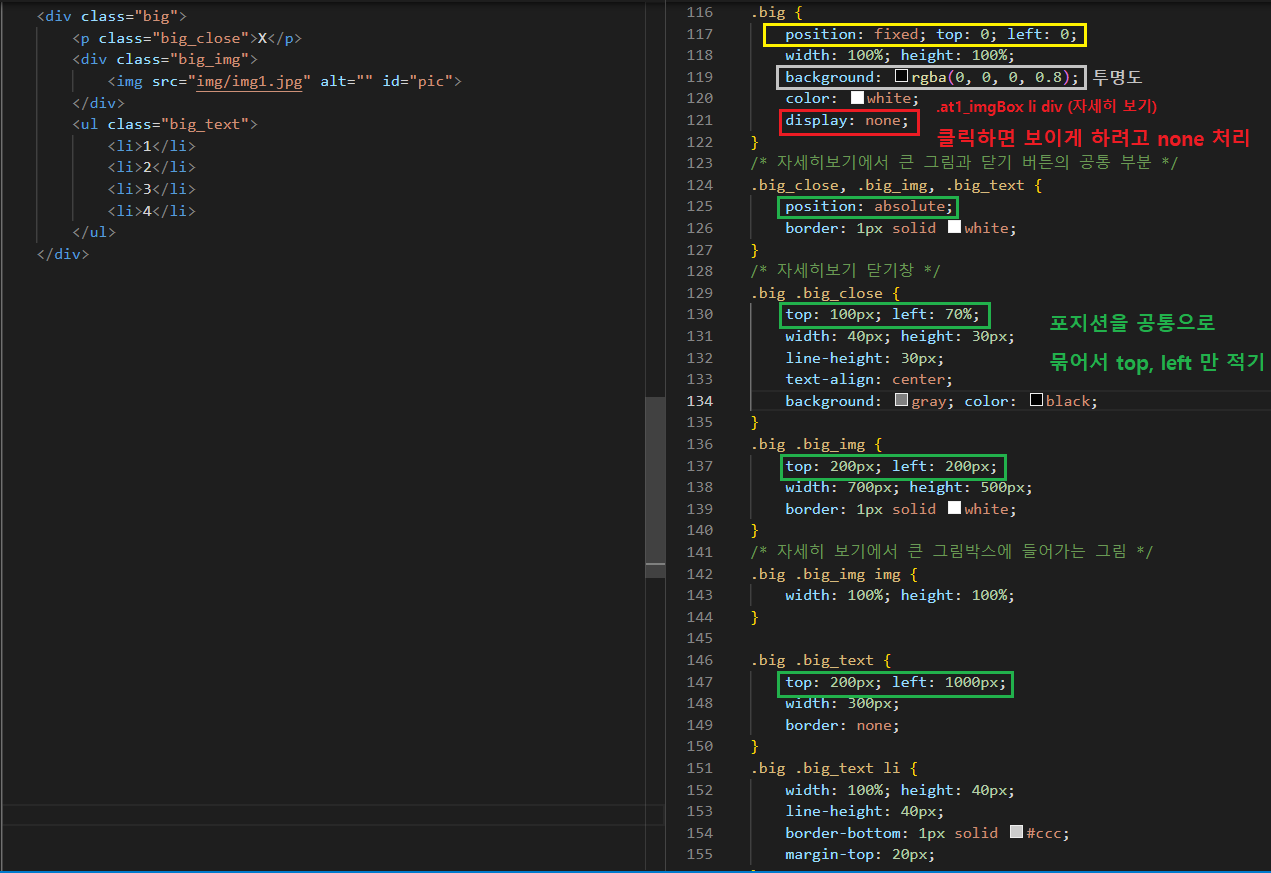
● 자세히 보기 클릭 시 뜨는 화면 디자인



1. html css로 디자인 해주기
-클래스 또는 아이디를 줘야함(제이쿼리 활용 위해)
7교시
● 자세히 보기 화면에 이미지와 글자 나오게
1. object{} 데이터 [배열]로 작성


▶이미지 나오게
$(".at1_imgBox li").on("click", function(){ // 클릭함수(li를 클릭하면 함수 실행)
$(".big").show(); // big 클래스를 보여준다(사진 들어있음)
n=$(this).index(); // 클릭한것(this)의 번호를 n에 대입
$("#pic").attr("src", "img/" + pumA.img[n]); // id=pic의 경로를 변경하여 대입하겠다. / object에 들어있는 배열[img] 활용
▶글자 나오게
$(".big_text li:eq(0)").text(pumA.titleA[n]);
// pumA obj에 들어있는 titleA[배열]의 n(this:클릭한 것)번째 데이터를
0번째 big_text li 태그요소에 변경하여 대입하겠다
$(".big_text li:eq(1)").text(pumA.sizeA[n]);
// sizeA의 n(this:클릭한 것)번째 데이터를 1번째 big_text li 태그요소에 변경하여 대입하겠다
$(".big_text li:eq(2)").text(pumA.colorA[n]);
$(".big_text li:eq(3)").text(pumA.priceA[n]);
})
* eq(index) 는 index번째 태그요소 선택
eq() 는 해당 배열의 index 에 해당하는 객체를 제이쿼리 객체로 얻어온다.
*(참고)
$(".big_close").css("cursor", "pointer"); 마우스 효과
-> 제이쿼리에서 css의 기능을 모두 수행 가능
8교시
● (참고)
display : 화면에 보이게
none; -> 안보이게
block; -> 보이게
flex; -> 옆으로 정렬해서 보이게
* 여러개의 아티클이 생겨 작업 시 원하는 아티클을 하단에 고정하여 작업할때 발생하는 오류
어떠한 클래스에 display: flex; 를 설정하고 하단에 display: block; 처리를 통해 해당 클래스를 고정하여 보이게 할 경우
하단의 display: block; 가 최종적으로 적용되어 display: flex; 가 풀리게 된다.
오늘의 후기
- 이해가 안된 부분이 너무 많아서 어떤 오류가 발생했는지 못적겠다.



