2023.4.17.
1교시
자바스크립트
-이벤트 제어 프로그램
-html과 함께 사용
*순수자바스크립트(vanlla.js)
라이브러리나 프레임워크를 사용하지 않은 순수 자바스크립트
코드가 길어짐
우리 수업에서는 ecmascript5,6 사용
*장점
컴파일 과정이 없어서 빠르게 작성 가능(변수, 클래스, 메소드를 선언하지 않음)
운영체제나 플랫폼에 상관없이 작동
*사용방법
-html 태그 안에 서술<script></script>
-외부 파일.js로 연결하여 사용 <script src="/javascript/외부 파일.js"></script>
● javascript 작동 확인법
alert: 데이터를 화면에 표시해주는 app
ex) alert("ok")
-> 웹브라우저에 ok라는 알림창이 뜸
●데이터 종류
1. 숫자
2. 문자
3. undefind : 값이 없는 상태
4. null : 값이 있는지 없는지 알 수 없는 상태
5. Array(배열) :데이터 기억 장소를 순서대로 나열
6. function(실행문-함수) : 처리 내용을 갖고 있는 함수
7. Object : 기본 데이터들의 모임
8. boolean : 명제값(참/거짓)
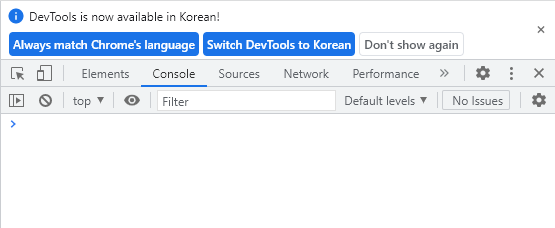
●f12(검사)눌러서 나오는 화면

*Element : html의 내용
*Console : javascript의 내용
console.log(); : 컴퓨터와 사용자를 연결시켜주는 interface(웹브라우저에는 반응 없음, 디버깅-오류확인 용도)
document.write(); : 웹브라우저 화면에 송출
- console, document : 객체
- log, write : 속성 또는 메서드
객체 : 속성과 메소드를 갖고 있는 Object
속성 : 객체의 상태 값(데이터의 종류) ex) blue, value 등
메서드 : 실행 가능한 명령어 ex) run 등
*객체를 속성과 메서드로 연결시켜주는 매개체로 .(점)을 사용한다
●변수 : 데이터 값을 일시적으로 기억하는 기억장소
a=10; (오른쪽에 있는 값을 왼쪽에 대입한다)
-> 숫자를 변경하면 변경한 값이 출력
●연산자의 다양성 : + (숫자는 덧셈, 문자는 연결)
●b="홍길동"; // 선언
console.log( "이름 : "+ b)
console.log( "이름 : ", b) - 띄어쓰기로 연결

●변수 만드는 방법
1. 영어로 시작 가능
(_)언더바로 시작 가능, $로 시작 가능
ex) abc+10; _abc=10; $abc=10;
2. 숫자 연결 가능
ex) abc123=100; ab7c=200;
3. 예약어 사용 불가
ex) if=100; for=200; 사용 불가
4 공백, 특수문자 사용 불가
ex) a@b=20; a b=30;
●변수 선언 방법
1. var : 어떤 데이터를 입력해도 가능
var a;
a=10; a="홍길동"; a=true;
2. let : 같은 타입의 데이터만 입력 가능
let b;
b=10; b=20; / b="홍길동";(Error)
3. const : 값을 변경 할 수 없는 변수 선언(상수)
a=10;
a=20; (Error)
●축약형 데이터 입력 방법(숫자)
var a=10, b=20;
a=a+100; -> a+=100; (축약형)
2교시
●자바스크립트 기본 문법
1. 한 문장이 끝나면 맨 마지막에 ;(세미콜론)을 써 준다
2. 소문자 사용하는 것을 기본으로 한다
3. 대,소문자를 구분한다(a, A는 서로 다르다)
4. // : 한 줄 주석처리
5. /* */ : 여러 줄 주석 처리
6. 이벤트 제어 프로그램(계산)
7. 문법이 유연하다
(변수 선언을 하지 않아도 에러 안남)
●연산자(명령어)
let a=10, b=20, sum, sub, mul, div, nam;
sum=a+b;
sub=b-a;
mul=a*b;
div=b/a;
nam=a%3; //나머지 계산법
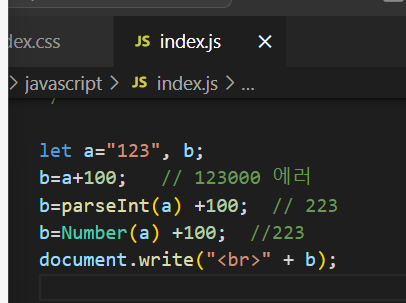
● " "표시 안에 숫자는 문자가 됨
let a="123"
document.write("<br>" + a+100);
->123100 출력
*123은 문자이기 때문에 (+)연산자를 사용하여도 연결
● 계산 작업이 많은 javascript에서 숫자 출력 방법
parseInt() : 정수로 변경
parseFloat() : 실수로 변경
Number() 객체에 들어있는 것을 숫자로 바꿔줌 - 자바스크립트 만의 것

● 선택자 : Class, id, name, tab
id는 #(샵)으로 표시, 중복 사용 불가(자바스크립트에서 직접 사용 가능)
● window.onload=function()
->읽으면 바로 실행
window.document.method
(객체) (객체) (메서드)
ex) window.document.kor.value=70
(객체) (객체) (속성)
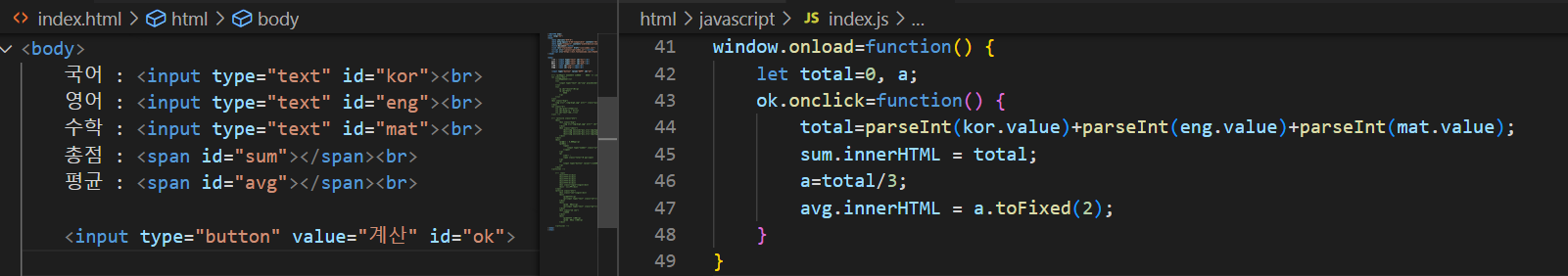
● sum.innerHTML = total;
total 값을 HTML의 sum 값에 넣어주겠다.
●input 에 입력되는 값은 문자로 인식되어서 parseInt(또는 Number)로 숫자로 변경하기
total=parseInt(kor.value)+parseInt(eng.value)+parseInt(mat.value);
*kor.value : kor 의 값을 (정수로)가져오겠다
●HTML의 id 값과 변수 값은 동일하면 안된다.
3교시
● javascript 활용하기

*css는 원하는 디자인으로 만들기

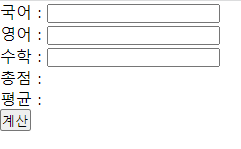
- input : 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤 생성
- avg.innerHTML = a.toFixed(2)
소숫점 2째 자리까지를 HTML의 avg(평균) 값에 넣어주겠다.
● 에러 찾고 수정하기(console 이용)
1. 에러 표시
-Chrome에서 F12 누르고 console 탭에서 표시 (빨간색과 에러가 발생한 줄 번호 표시)
-오타 메시지 : not defined
-입력 도중에 오류가 나면 단어 밑에 점 3개(...)
-입력이 끝난 후 명령어가 틀리면 빨간 줄이 생김
-Unexpected token : 문법이 틀렸을 때(오류가 난 줄 : 실선 표시)
-javascript가 먼저 실행되고 html이 실행 됨
-javascript가 종료되지 않으면 html은 실행되지 않는다
-javascript가 오류가 나면 javascript는 종료되고 html이 실행된다
● 작명법(이름짓기)
1. 카멜표기법(camelCase) : 이름이 두 단어일 때 두 번째 첫 글자는 대문자
cardPoint
2. 파스칼표기법(Pascal) : 각 단어의 첫 글자를 대문자로 표기
CardPoint
3. 언더스코어표기법(underscore) : 각 단어를 언더바(_)로 연결
card_point
● 기본 명령어(자바스크립트)
비교문
1.
IF(조건문)
실행문;
IF(조건문) {
실행문;
실행문;
}
2.
IF(조건문) {
실행문;
}
else {
실행문;
}
->if 가 안맞으면 else 실행
3.
IF(조건문) {
실행문;
실행문;
}
else {
실행문;
실행문;
}
●
input은 inline 요소(크기를 변경 할 수 없음)이므로
크기를 변경하고 싶으면 css에서 display: block; (블록요소로 변경)처리해야 크기 변경 됨
-inline(수평) 한 줄에 여러개 배치
-block(수직) 한 줄에 한개 배치
*span 등 일반적인 inline요소는 크기 변경 불가
예외) input : inline요소지만 크기 변경 가능
->inline요소라서 크기 변경은 가능하지만 높낮이가 안맞는 경우가 있어 display: block; 해줘야함
4교시~5교시
● 숫자를 입력하여 짝수인지 홀수인지 출력하는 법 (css 는 내 맘대로 디자인)

*html에서
- <input type="text" id="inp" placeholder="숫자만 입력"> 을 이용하여 숫자 입력하는 대화형 컨트롤을 생성한다.
- <p id="result">0</p> // 결과 보여주는 칸 생성
<p id="btn"> // 입력 후 누르는 버튼 생성
확인
</p>
*javascript에서
let num; // 변수 선언
btn.onclick=function() { // onclick을 통해 함수 실행
num=parseInt (inp.value) // inp의 값을 정수형태로 num(변수)의 값에 넣어주겠다
if(num%2 == 0)
result.innerHTML = "짝수"; //짝수라는 값을 HTML result에 넣어주겠다
else
result.innerHTML = "홀수"; //홀수라는 값을 HTML result에 넣어주겠다
}

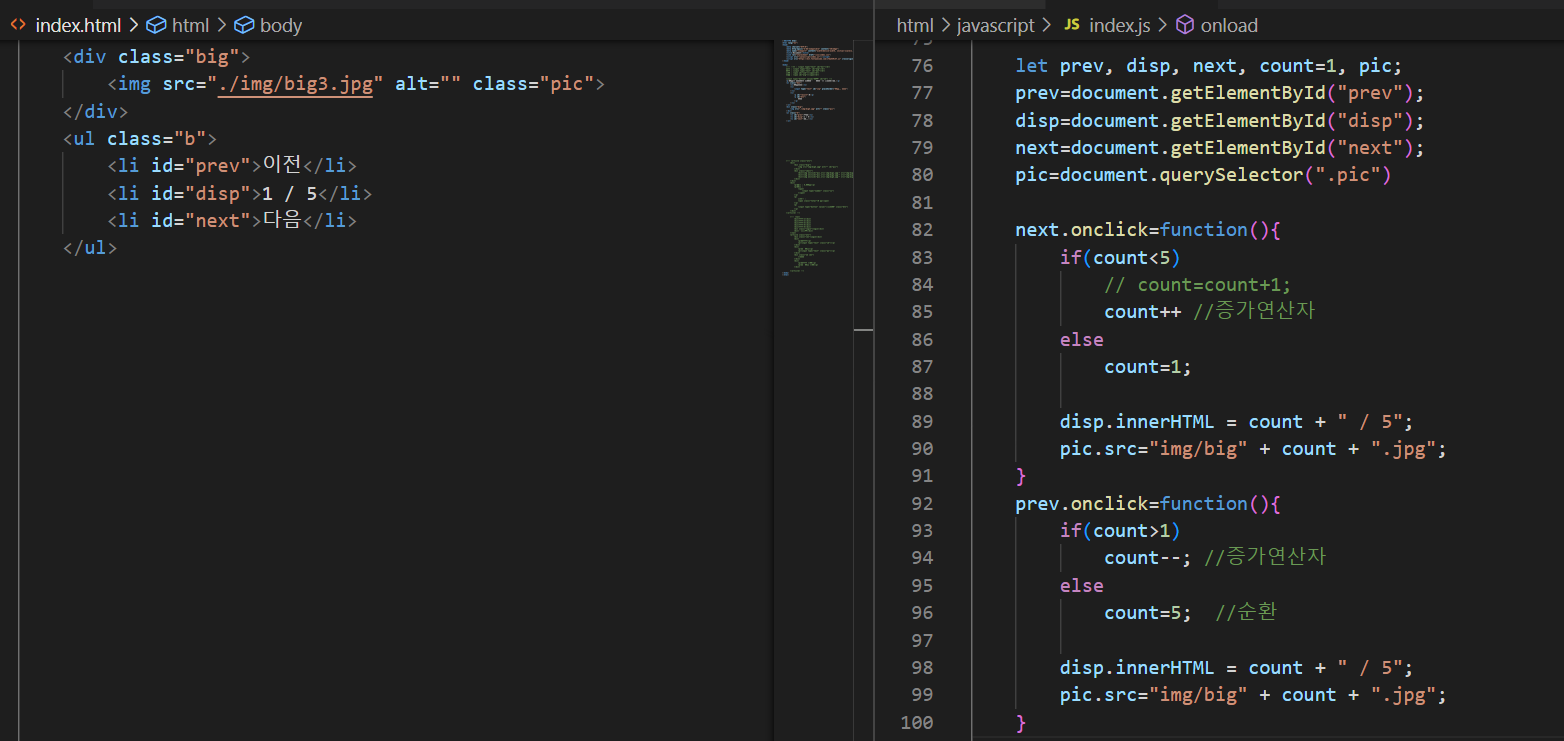
● 그림 하단의 숫자가 그림에 맞게 변경되는 법

1. 자바스크립트에서 id 바로 사용 불가함(오류발생)
->변수선언 후 id 사용
ex) let prev, disp, next, count=1, pic;
(초기값)
2. html요소를 변수에 대입
-id를 읽음
prev=document.getElementById("prev");
(변수) (id)
-class를 읽음
pic=document.querySelector(".pic");
(변수) (class)
->id 또는 class를 사용하여 html요소를 가져와라
3. onclick을 통해 함수 실행
-다음버튼
next.onclick=function() {
if(count<5) // 조건문 count가 5보다 작으면 1을 더해주겠다. 그렇지 않으면 1로 돌아간다
count++ // 증가연산자(동일: count=count+1;)
else
count=1;
disp.innerHTML = count + " / 5"; // 1/5부분의 1의 값에 count를 더해줌 ex) 2/5
pic.src="img/big" + count + ".jpg"; // 사진주소(파일명)+숫자로 다음 사진을 출력 ex)pic.src="img/big2 .jpg";
}
-이전버튼(다음버튼을 눌러 count값이 2이상 되면 적용 됨, 1이면 5로 돌아감)
prev.onclick=function(){
if(count>1) // 조건문 count가 1보다 크면 1을 빼주겠다. 그렇지 않으면 5로 돌아간다
count--; // 증가연산자
else
count=5; //순환
disp.innerHTML = count + " / 5";
pic.src="img/big" + count + ".jpg";
}

*(id) -> 바로 사용하면 위험하지만 지금은 내용이 적으니 가능
자바스크립트에서는 변수 선언을 생략 할 수 있음(그래도 적어줄 것)
6교시
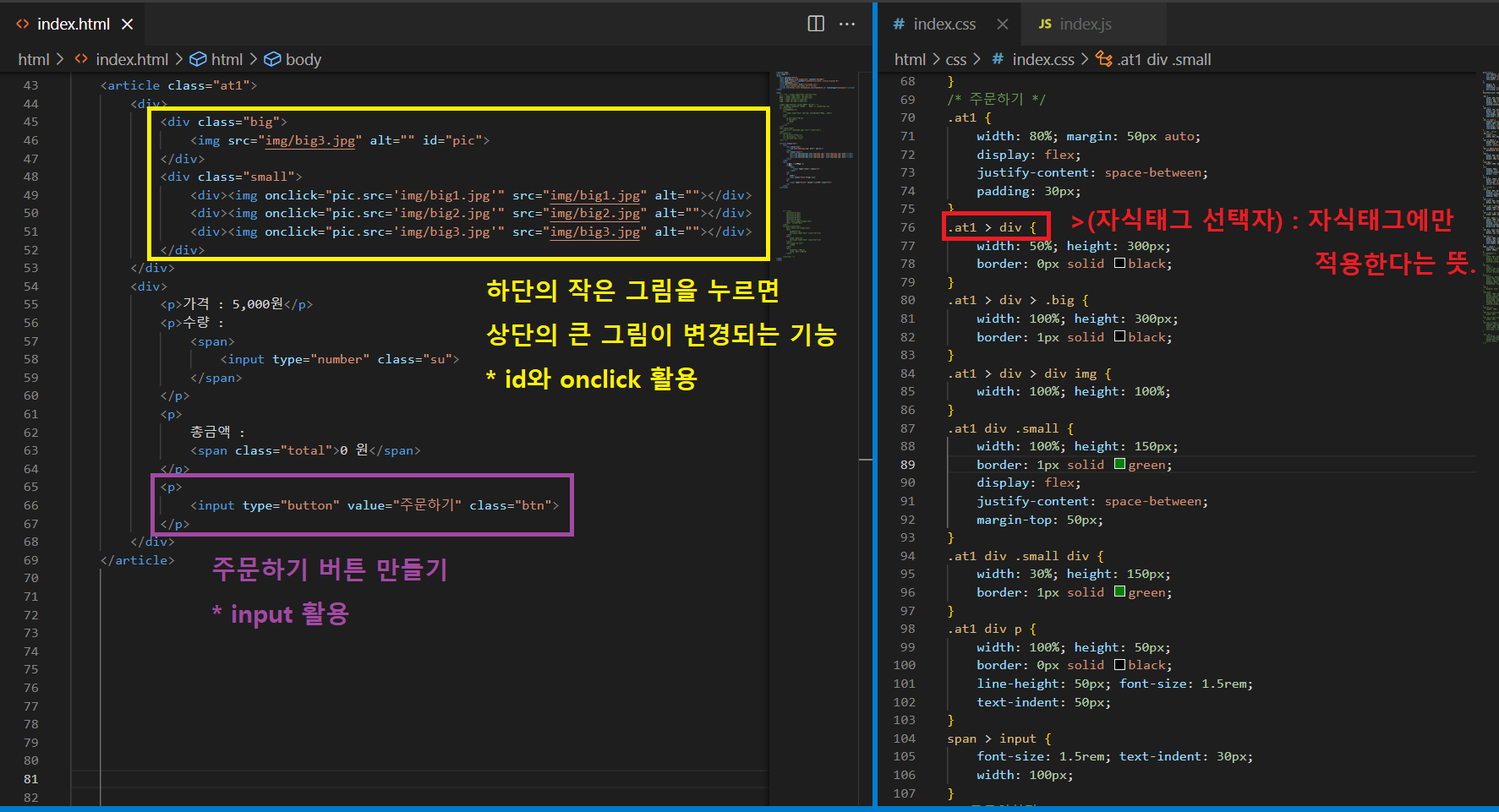
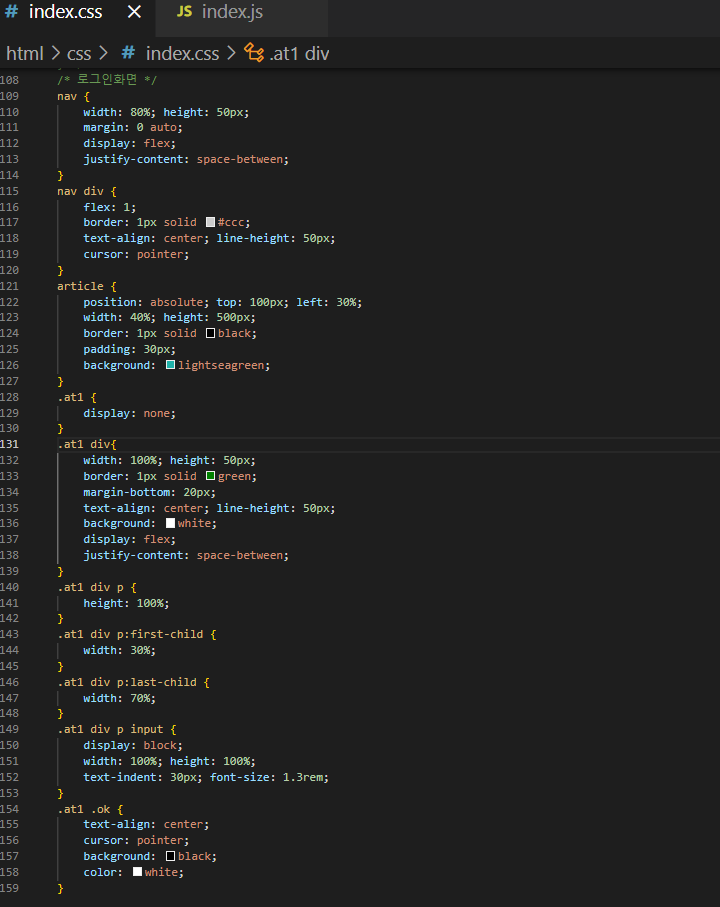
*css에서 하단의 경우
.at1 > div {
}
-> at1의 자식태그인 div만 적용
>(자식태그 선택자) : 자식태그에만 적용한다는 뜻.
*<span> 인라인요소 : 줄바꿈 없이 한 줄에 표현
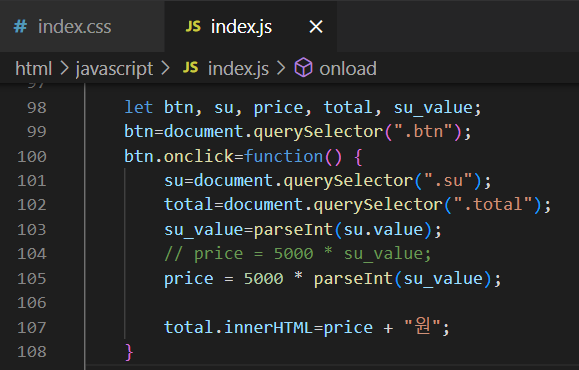
●주문하기를 누르면 계산된 값이 나오는 것 = 자바스크립트의 기능
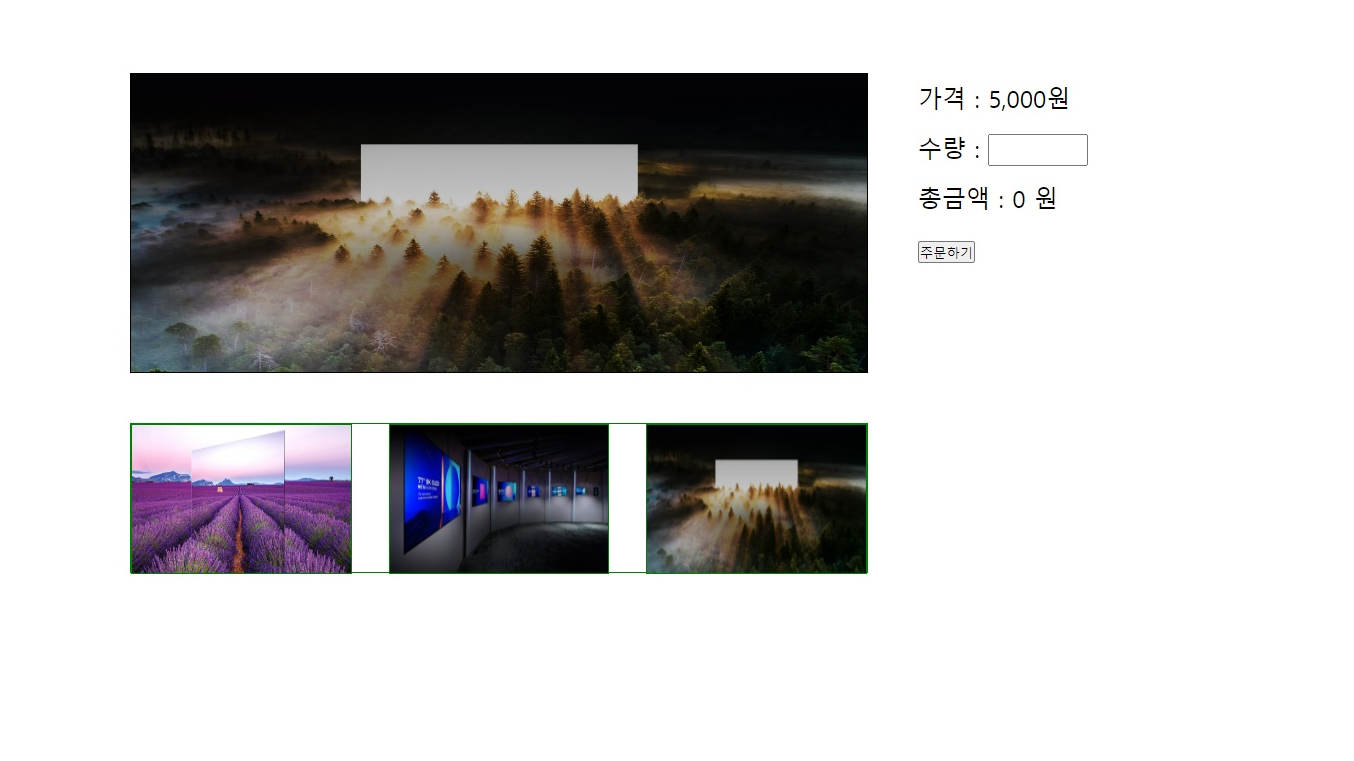
*작은 그림을 누르면 큰 그림과 정보(수량, 가격, 총 금액 등)가 뜨게 하는 방법


1. html과 css에서 사진, 수량, 가격, 총 금액 등 레이아웃 설정
2. javascript에서
-필요한 변수 선언하기
-> let btn, su, price, total, su_value;
-클래스 또는 아이디 값을 읽어오기
-> btn=document.querySelector(".btn");
-가격 공식 적용하기
-> su_value=parseInt(su.value); //su의 값을 정수로 su_value(변수)에 저장하겠다
price = 5000 * parseInt(su_value); //(정수)su_value의 값 *5000을 price(변수)에 저장하겠다
(숫자이기 때문에 parseInt 처리 해줘야함)
-total 값을 HTML 값에 넣어주기
-> total.innerHTML=price + "원";
-> 화면에 수량을 입력한 후 주문하기 버튼을 누르면 총금액 출력!

7교시
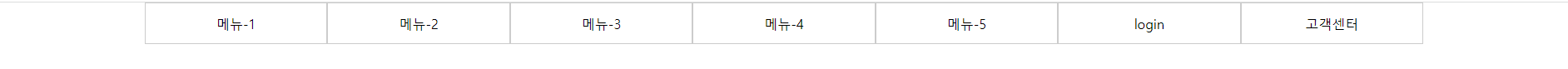
● flex: 1;
같은 크기로 나눠짐(너비 계산을 하지 않아도 같은 비율로 크기가 지정 됨)
*<nav> 등 카테고리에 적용 (본인에게 적용)

● id_value=id.value;
id의 값을 id_value(변수)의 값에 넣어주겠다.
●로그인창 만들기
1. html과 css에서 로그인, 아이디, 비밀번호 등 레이아웃 설정

2. javascript에서

-필요한 변수 선언하기
-> let ok, id, pw, id_value, pw_value;
-클래스 또는 아이디 값을 읽어오기
->
ok=document.querySelector(".ok");
id=document.querySelector(".id");
pw=document.querySelector(".pw");
-onclick을 통해 함수 실행
->
ok.onclick=function() {
id_value=id.value; // id의 값을 id_value(변수)의 값에 넣어주겠다.
pw_value=pw.value;
// console.log("아이디 :" + id_value, "비밀번호 : " + pw_value); -> 오류 확인용
if(id_value == "abc" && pw_value == "123"){ //조건문 활용 (id값이 abc 그리고 pw값이 123이면)
alert("로그인 완료");
}
else{
alert("아이디 또는 비밀번호가 틀렸습니다.");
}
}

(참고)연산자
같다 ==
그리고 $$
또는 ||
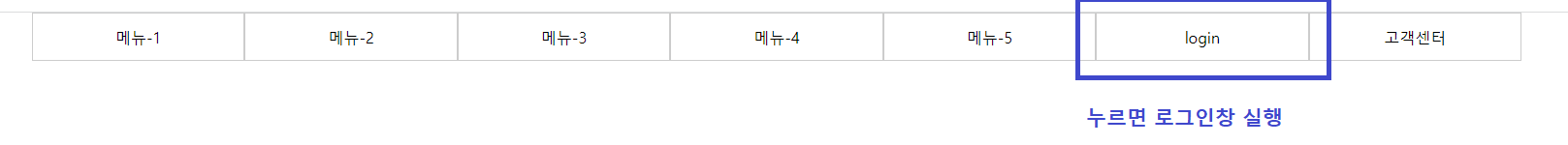
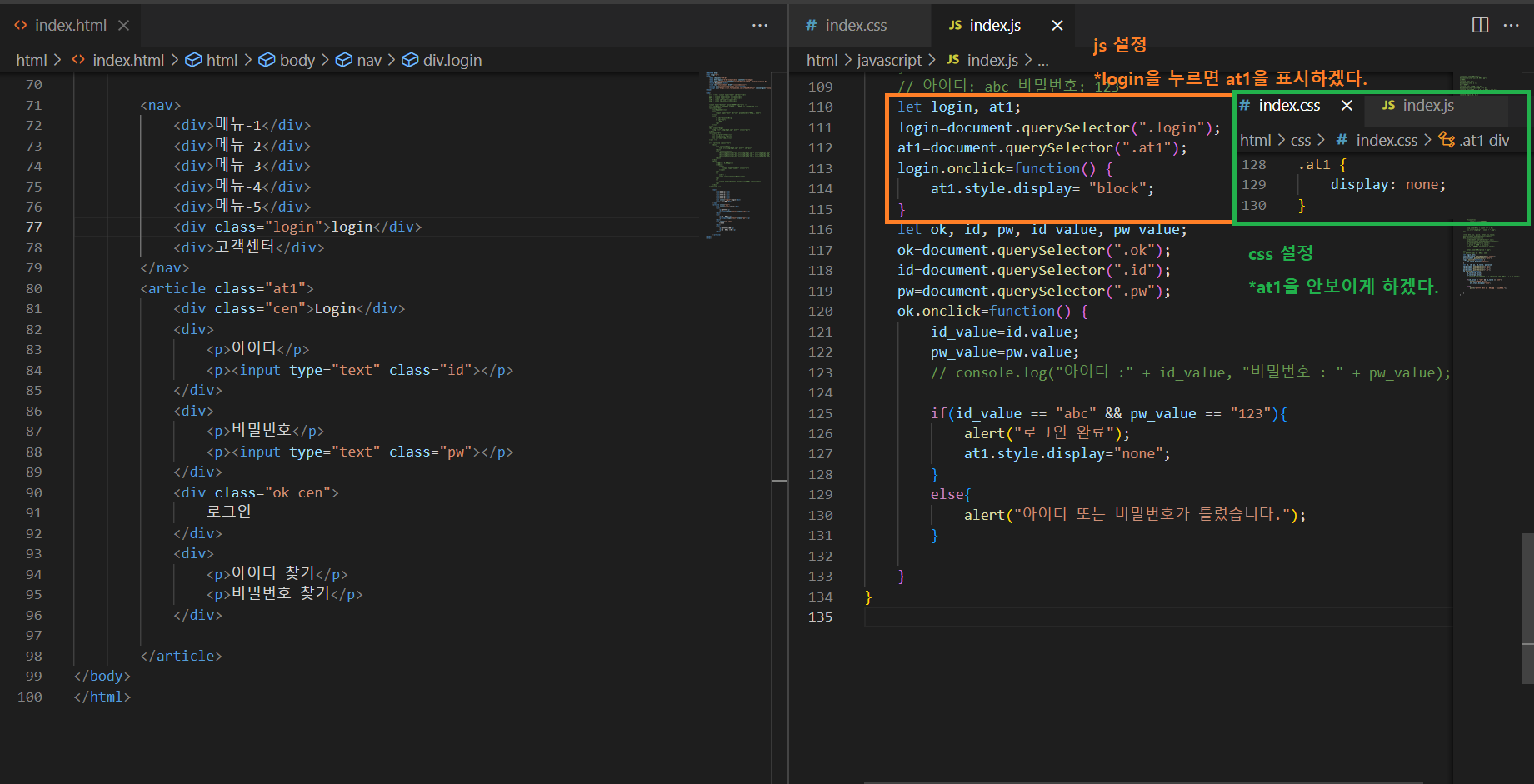
●홈 화면에서 안보이게 했다가 로그인을 누르면 보이게 하는 법


1. css에서
.at1 {
display: none;
}
->안보이게 설정
2. javascript에서
-변수선언
-> let login, at1;
-클래스 값 읽어오기
->
login=document.querySelector(".login");
at1=document.querySelector(".at1");
- onclick을 통해 함수 실행 (block 처리)
->
login.onclick=function() {
at1.style.display= "block";
}
->화면의 로그인탭을 누르면 보임
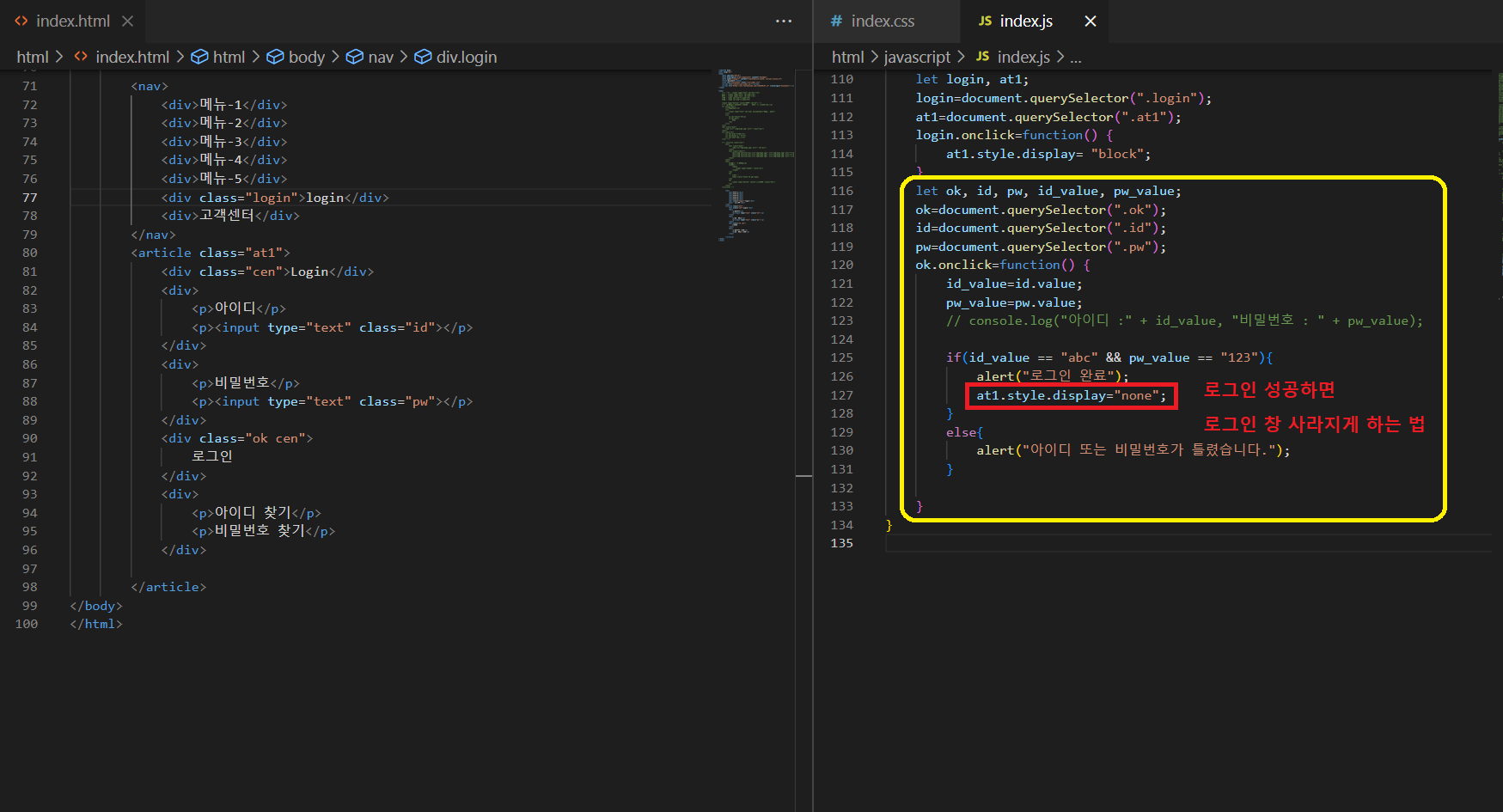
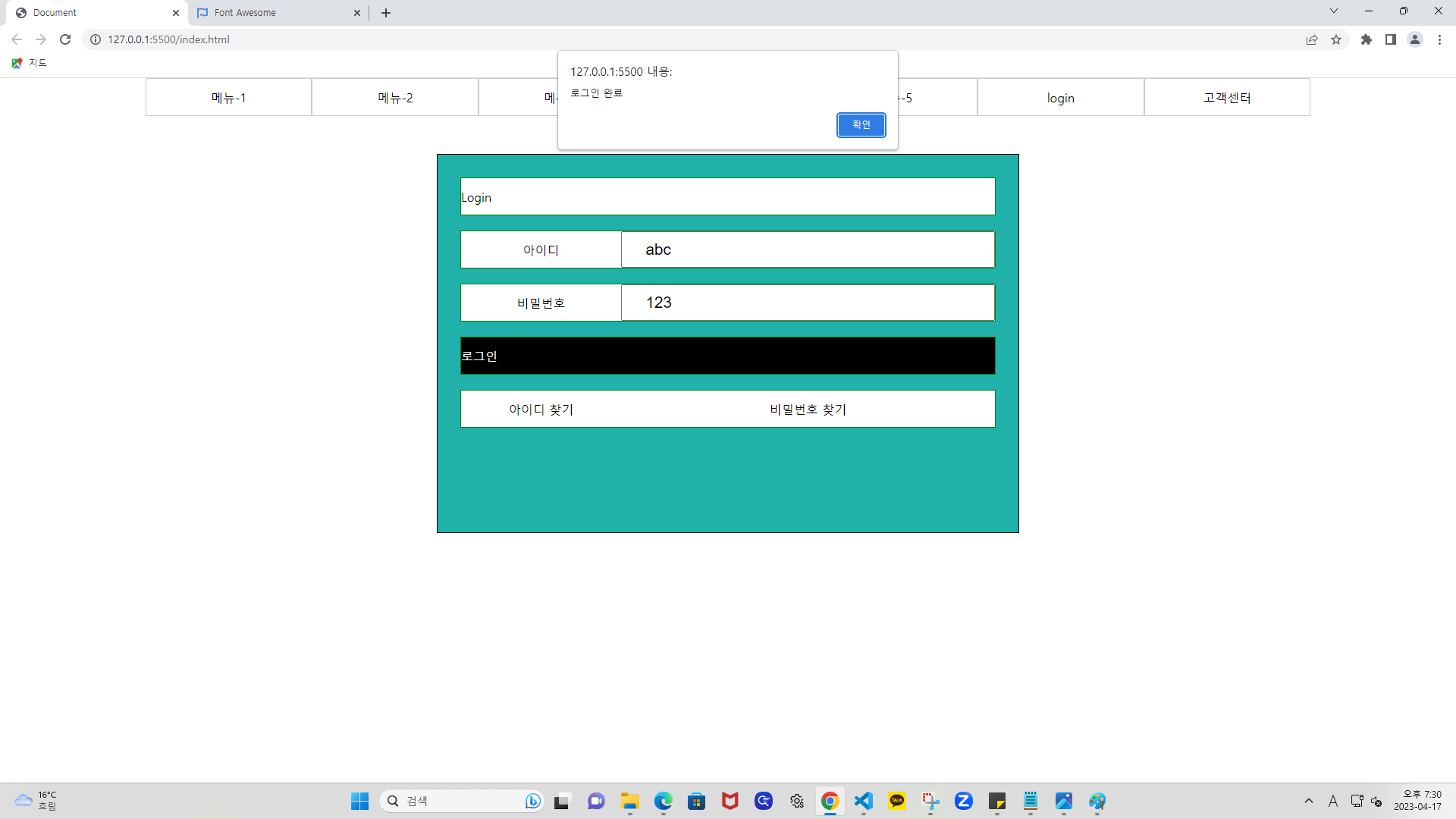
●로그인이 성공하면 창 사라지게 하는 법(조건문 활용) *상단의 로그인화면참고
1. javascript에서
if(id_value == "abc" && pw_value == "123"){
alert("로그인 완료");
at1.style.display="none";
}
->로그인 완료 알림에 확인을 누르면 로그인 창이 사라짐
8교시 (과제 질문)
과제를 하며 해결이 안되었던 부분

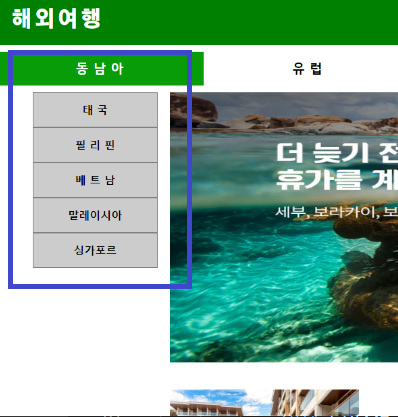
1. 파란상자 동남아 부분에 마우스를 호버하면 하단의 상세카테고리가 나오게 설정했는데
세부내용들 쪽으로 마우스를 갖다댔을 때 세부내용이 사라지게 되는데 유지하고자 하는 설정이 어려움
※ 원인
상세카테고리에 margin-top을 주어서 margin만큼의 여백으로 마우스가 옮겨가면 상세카테고리가 사라지게된다.
-> 마우스를 빠르게 상세카테고리로 이동하면 상세카테고리가 사라지지 않고 유지 된다.
2. 동남아의 상세카테고리에 대한 링크는 추가적인 a태그를 통해 설정 가능하다.
모듈을 이용하는 방법이라고 하셨다.
오늘의 후기
- javascript는 너무 어렵다
- html과 css가 모두 설정된 상태에서 javascript를 하면 그나마 이해가 되었을 것 같은데 강사님이 html, css를 빠르게 타이핑하고 javascript로 넘어가셔서 타자가 느린 나는 html, css를 신경쓰다가 놓치게 되는 부분이 많았다.
-console.log()를 어느 상황에서 이용해야 하는지 잘 모르겠다.
-비교문에 대한 이해가 부족한 것 같다.
-자바스크립트는 관대해서 오류가 바로 안보인다(?) 그래서 세미콜론 등의 실수가 많이 발생했다.



