2023.4.18
1교시
플래시를 대처할 플랫폼
* JQuery라이브러리
-기본 문법을 기준으로 디자인 설계
-html css로 구현할 수 없는 기능,효과 등을 만들 수 있다
-자바스크립트의 라이브러리(편리한 명령어들을 모아 놓은 집합)
-코드의 양이 자바스크립트보다 적다
*장점
-브라우저마다 처리 방식이 달라지는 문제 해결
-코드의 유지보수가 쉬우며 개발시간을 줄일 수 있다
-애니메이션 작업을 쉽게 작성
-플러그인이 풍부
-무료 오픈소스
-모바일 기기에 대응
*단점
-웹 페이지의 성능이 낮아질 수 있다(속도가 느림)
●사용법
-홈페이지 접속 (JQuery.com 검색)
-주황색 다운로드 클릭
-Other CDNs에서 google CDN 클릭
-제일 상단의 최신 부분 복사해서 html에 head 부분에 붙여넣기
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
-제이쿼리는 자바스크립트보다 먼저 실행이 되어야하기 때문에 자바스크립트 연결해준 윗 부분에 적용

-> javascript에서의 작업을 먼저하면 window.onload=function()먼저실행하게 하라 라는 것 때문에
css에서 디자인 한 부분이 안보이게되므로 css먼저 작업
●활용 (앞에 $ 붙임) - 버튼을 누르면 그림이 사라지는 기능

- HTML
<body>
<button class="btn">그림 안보이기</button> //버튼 생성
<br>
<img src="img/big1.jpg" alt="" width="50%" id="img"> //사진 출력, 크기 조정 가능
</body>
-javascript
window.onload=function() { // 읽으면 바로 실행
$(".btn").on("click", function(){ // class btn인 요소에 click 이벤트 핸들러 작성
$("#img").hide(); //.hide()는 선택한 요소를 즉시 사라지게 함(괄호 안에서 시간 등 조정 가능)
})
}
* .on() 메소드 : 특정 요소에 이벤트 바인딩하기 위해 사용
● 반복문 : 단순 작업, 반복 작업을 자동으로 실행 시켜주는 명령어
- for, forEach, for in, for of, map 등
ex)
for(i=0; i<5; i++)
--- --- ---
초기값 조건 연산(세미콜론 안씀)
document.write("<br> 자동차 -" + i); ->(실행문)마무리 세미콜론은 여기서 써야 반복이 됨
*실행순서 0123/123/123/123
* 구조
for(i=0; i<5; i++)
실행문;
for(i=0; i<5; i++) {
실행문;
}
for(i=0; i<5; i++) {
실행문;
실행문;
}
● 누적연산 : 기존 값에 새로운 값을 더할 때
sum = sum + 값;
-> 초기화 필수 (숫자일때 0, 문자일때 공백)
● javascript에서 작성하여 바로 출력
- 1~100까지 출력하는 법
for(i=1; i<=100; i++)
document.write(i + ", ");
- 1~100까지의 합계
let sum=0; // 변수선언과 초기화
for(i=1; i<=100; i++)
sum+=i; // sum = sum + i;
document.write("<br> 1~100 합 :" + sum ); // 줄바꿈 후 값 출력
2교시
● 구구단만들기
let num, ok, str="", box; // 변수선언 , 문자는 공백으로 초기화(str="")
ok=document.querySelector(".ok"); /// 값 읽어오기
num=document.querySelector(".num");
box=document.querySelector(".box");
ok.onclick=function() { // click 하면 함수 실행
str=""; // 반복 시 공백으로 시작하겠다는 뜻
n=num.value; //num 값을 n(변수)에 대입(저장)
for(i=1; i<=9; i++) {
str+="<br>" + n + " * " + i + " = " + n*i; // 1 * 2 = 2 출력
}
box.innerHTML = str; //str의 값을 HTML의 box에 넣겠다 -> 화면 출력
**실무에서 사용
addEventListener: 이벤트를 추가해서 등록하겠다 (클릭 시 함수 실행)
실무에서는 onclick=function(){}; 보다 addEventListener("click", function(){ }); 를 사용함
●배열 : 변수를 순서대로 나열한 기억장소
데이터를 순서대로 기억할 수 있는 기억장소
3교시
●하나씩 읽어 들임
querySelector(".img");
querySelector("#img");
getElementsById("img");
●클래스만 여러개 읽어 들임
getElementsByClassName("img");
getElementsByTagName("li")
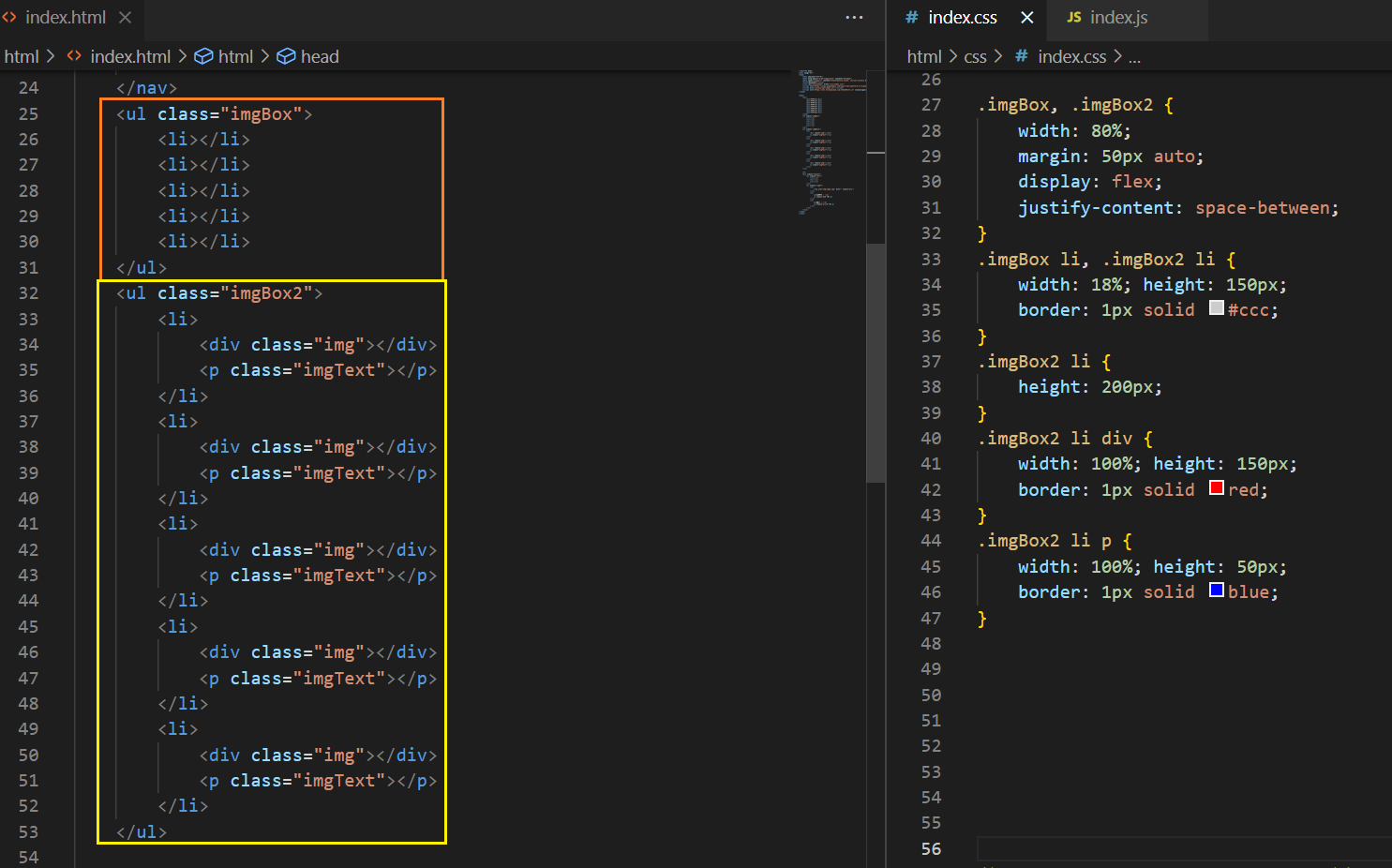
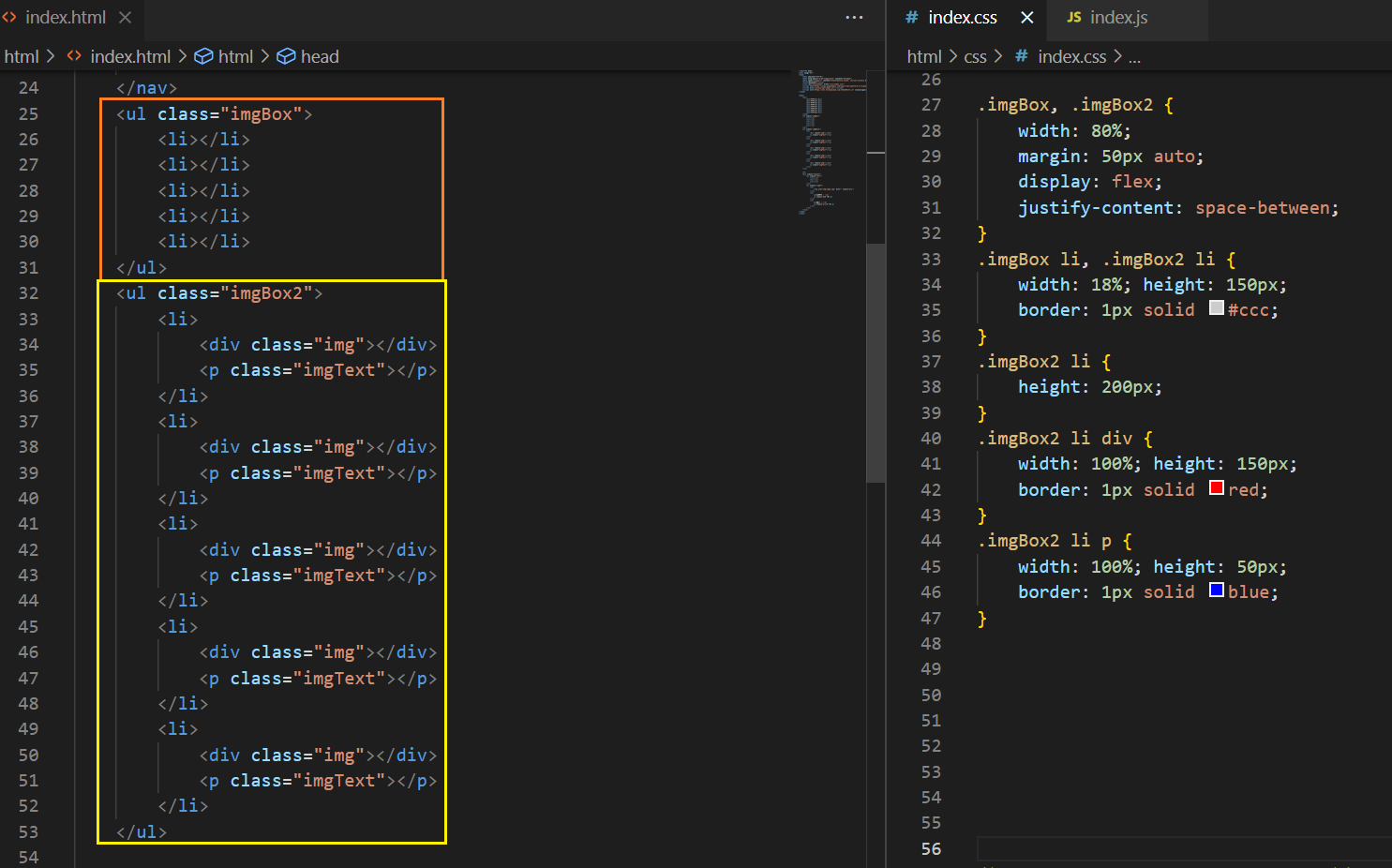
● 사진 넣는 법(자바스크립트)


- 전역변수 위치(상단)에
let i; // 변수선언
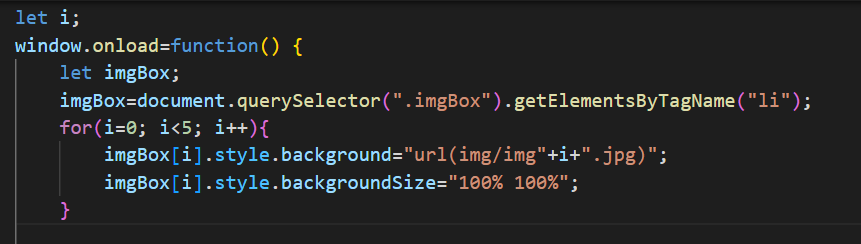
window.onload=function() {
let imgBox; //변수선언
imgBox=document.querySelector(".imgBox").getElementsByTagName("li"); //.imgBox의 li를 읽어들임
for(i=0; i<5; i++){ //조건문 (4까지 반복)
imgBox[i].style.background="url(img/img"+i+".jpg)"; // i번째 li의 백그라운드 스타일에 =을 통해 이미지 연결
imgBox[i].style.backgroundSize="100% 100%"; // 사이즈 조정
}}
*getElementsByTagName("li"); 태그 이름을 읽겠다
*imgBox[i] -> imgBox안에 있는 i번째 li
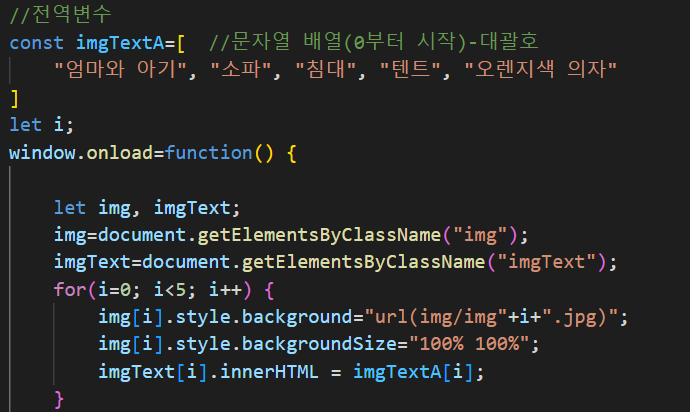
● 사진과 문자 넣는 법(자바스크립트)


* 문자
-전역변수(상단)에 대괄호를 통해 배열 생성
ex) //문자열 배열(0부터 시작) imgTextA라는 이름 지정
const imgTextA=[
"엄마와 아기", "소파", "침대", "텐트", "오렌지색 의자"
]
window.onload=function() {
let img, imgText; //변수선언
img=document.getElementsByClassName("img"); // 클래스 img를 읽어들임 (여러개를 읽어오기 위해서 class로 묶어서 getElementsByClassName으로 읽어오기)
**주의사항 ()괄호 안에 클래스명을 적을 때 .(점) 사용하면 안됨 - 오류
imgText=document.getElementsByClassName("imgText"); // 클래스 imgText를 읽어들임
for(i=0; i<5; i++) { //조건문 (4까지 반복)
img[i].style.background="url(img/img"+i+".jpg)";
img[i].style.backgroundSize="100% 100%";
imgText[i].innerHTML = imgTextA[i] //imgTextA(배열)의 i번째 데이터(문자)를 i번째 imgText(HTML)에 넣겠다
->0번째 "엄마와 아기", 1번째 "소파", 2번째 "침대" 등
}}
*getElementsByClassName("img"); 클래스 이름을 읽겠다
*img[i] -> i번째 img
4교시
● 사진 불러오는 법
html : img(폴더선택) <img src="img/img0.jpg" alt="">
css : ../(폴더선택)
javascript : "url(img/img "+i+" .jpg)"; (타이핑)
*참고
<hr> 밑줄
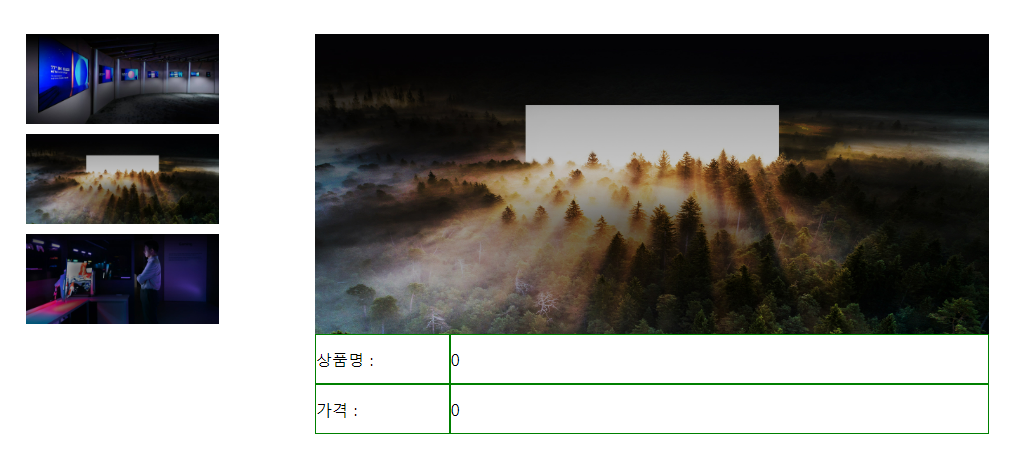
● 이미지 선택 시 주문창 변하게 만드는 법

1. html과 css에서 디자인
-html에서 클래스 또는 아이디 주기 (자바스크립트에서 호출해야 하니까)

2-1. 사진 누르면 사진 변경(왼쪽 작은 사진 자바스크립트로 연결)

let leftImg; //변수선언
const leftImgA=["img1.jpg", "img2.jpg", "img3.jpg"] // 변수 선언 후 사진 배열 생성
leftImg=document.querySelector(".left").getElementsByTagName("li"); //left 클래스 안에 li태그를 읽어 들임 for(i=0; i<leftImgA.length; i++) { // leftImgA의 개수만큼 반복하겠다(3개)
leftImg[i].style.background="url(img/"+leftImgA[i]+")"; // leftImg[i]의 백그라운드 스타일에 이미지 연결
leftImg[i].style.backgroundSize="100% 100%"; // leftImg[i]의 백그라운드 스타일 사이즈 조정
}
*leftImgA.length : 배열의 길이(개수)를 알려줌
*const : 상수(고정값), 변경불가
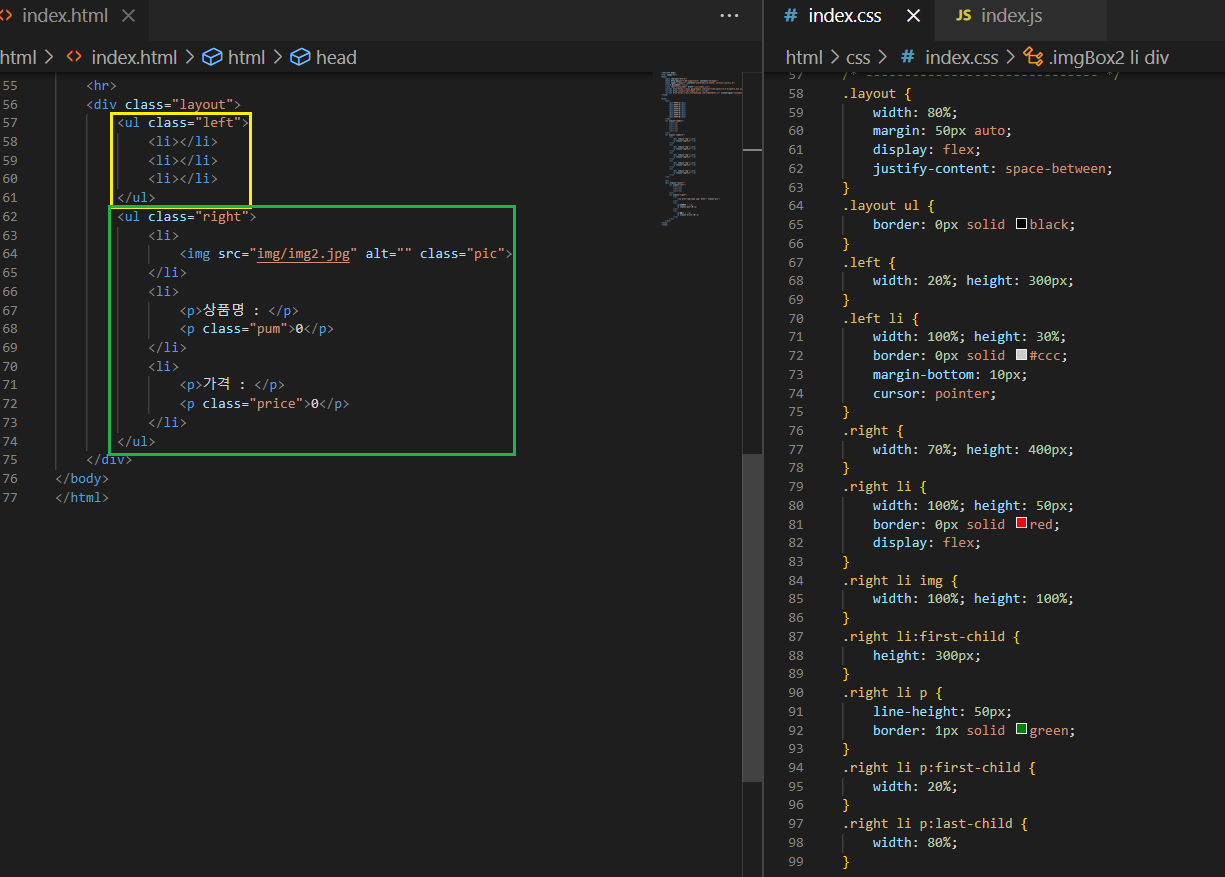
2-2. 사진 누르면 사진 변경(제이쿼리 활용)
- html의 right class에 이미지를 첨부하고 클래스 이름을 부여한다(class="pic") // html의 초록상자 참고
$ : 제이쿼리를 사용하겠다.
- $(".left li").on("click", function() { // 클릭 시 함수 사용
no=$(this).index(); // 클릭한 것의 색인번호를 no에 읽어들임
// console.log(no) // 사진 눌러서 콘솔에 뜨는 숫자 확인 후 주석처리
$(".pic").attr("src","img/"+leftImgA[no]); //pic클래스의 src에 "img/"+leftImgA[no] 이미지 경로를 넣어 변경하기
})
*index : 검색을 빠르게 하기 위한 속성(색인번호)
*this : 클릭한 것(본인)
*.attr(a) : 속성 값 가져오기
*.attr(a, b) : 속성 값 제어하기 //a 속성의 값을 b로 변경하기
5교시
3. 문자도 이미지와 같이 변경
*배열 생성

● 배열 생성
const leftImg_pumA=[
"빨강 아식스", "하얀 아식스", "초록 아식스"
]
const leftImg_priceA=[
25000, 35000, 45000
]
● 제이쿼리로 클릭효과
- $(".left li").on("click", function() { //left class의 li를 클릭하면 함수를 실행하겠다
no=$(this).index(); // 실행문: this(클릭한 li)의 색인번호 - 0부터 시작
$(".pum").text(leftImg_pumA[no]); //pum class의 값이 leftImg_pumA[no]의 요소의 내용(text)으로 변경됨
$(".price").text(leftImg_priceA[no]); //price class의 값이 leftImg_priceA[no]의 요소의 내용(text)으로 변경됨
})
.text() : 선택한 요소 안의 내용을 가져오거나, 다른 내용으로 바꾸기
오늘의 후기
- 자바스크립트가 익숙하지 않은 채 제이쿼리를 배웠다
정말 코드가 간결하게 표현되는게 신기했다
- 이런게 라이브러리구나! 글로만 보던 것을 경험하니 갑자기 이해가 쏙
- 과제하면서 궁금한 점이 오늘 수업 내용이었다 굿
- css가 코드 이름도 간단하고 1차원적인 느낌이라면 자바스크립트는 정말 코드 이름도 어렵고 다양하다,,
- for문하고 if문을 둘 다 활용해도 되는건지 ,, 각자 어떤 상황에서 적용하는지 정리가 안된다



