2023.06.09
● 제이슨
쌍을 이룸

{키 : 값 ...} 데이터가 모여있음
- 키 : "변수명"
- 값 : 문자열, 숫자, 참거짓, 배열, object, 재귀 등이 들어감
[] 배열
{} 객체
제이슨방식으로 데이터를 교환함
프로그래밍에서 어떤 형식의 구조를 해석하는 것을 파싱(Parshing)한다고 함
● jsp
※ 복습
* 압축파일 jar , war
- war : 웹어플리케이션 압축파일
- jar : 자바실행 압축파일
* 태그
form : 서버와 통신하기 위해 필요
action : 전송하기 위한 주소
post/get : 보내는 방식
submit : 보내는 명령
양식태그 input : 양식은 바로 보내면 안됨
checkbox : 여러개 선택
radio : 하나만 선택
* 서블릿의 @WebServlet("/add")
- 해당 주소는 해당(add)클래스가 담당한다는 것을 알려줌
- HttpServlet(웹용 기능)를 상속받음
- 서비스-화면을 가지지않음(=어플리케이션- 화면을 가짐)
- 뷰를 만들기 위한 서블릿
* request 정보가 수집이 됨
* response 결과물을 보내줌(outputstream으로 출력)
▶ 실습
▷ jsp 파일 만들기
name : form.jsp (클래스 이름과 파일이름이 같아야함-권고)
<%-- --%> 가능하면 서버주석 이용하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="Form" method="post">
<!-- 이름 입력 -->
이름 : <input type="text" name="name" size="10" /> <br>
<!-- 아이디 입력 -->
아이디 : <input type="text" name="id" size="10" /> <br>
<!-- 비밀번호 입력 -->
비밀번호 : <input type="password" name="pw" size="10"> <br>
<!-- 취미 -->
취미 : <input type="checkbox" name="hobby" value="read"> 독서
<input type="checkbox" name="hobby" value="cook"> 요리
<input type="checkbox" name="hobby" value="run"> 조깅
<input type="checkbox" name="hobby" value="swim"> 수영
<input type="checkbox" name="hobby" value="sleep"> 취침<br>
<input type="radio" name="major" value="kor"> 국어
<input type="radio" name="major" value="eng"> 영어
<input type="radio" name="major" value="math"> 수학
<input type="radio" name="major" value="des"> 디자인
<!-- 서버로 전송 -->
<input type="submit" value="전 송">
</form>
</body>
</html>* input 태그는 화면에서 글씨 등을 입력할 수 있게 해줌
- type에 따라 입력 방식이 달라짐
* name은 request로 넘어오는 변수
- request는 브라우저(클라이언트)로부터 넘어오는 정보를 가지고 있음
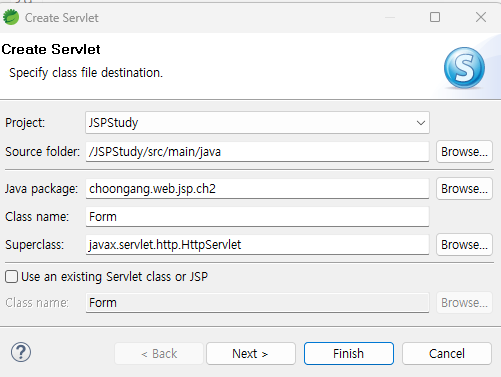
▷서블릿 만들기
- 패키지는 챕터로 구분 (choongang.web.jsp.ch2)
- 클래스 : Form(자바 클래스 이름이라 대문자)

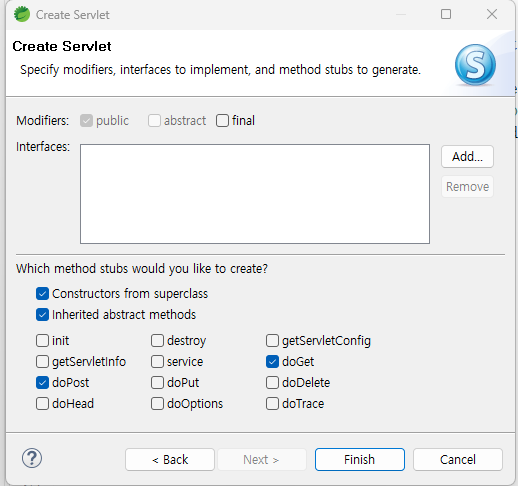
next > next누르면
호출되면 바로 실행되는 메소드 설정 화면창

- get post는 동시에 일어나지 않으므로 doPost만 설정 > finish

-> doPost만 생성됨
* @WebServlet("/Form") jsp와 같아야함
* post 요청 처리구현
- actionDo() 메소드 만들어 요청 처리 -> 예외처리(던지기)
- 최상위로 해도 되나 IO로 처리하기

* 요청을 처리하는 순서
1. 데이터 호환을 위한 문자코드체계 설정(보통 UTF-8:유니코드)
request.setCharacterEncoding("UTF-8");
package choongang.web.jsp.ch2;
/**
* Servlet implementation class Form
*/
@WebServlet("/Form")
public class Form extends HttpServlet {
/**
* @see HttpServlet#HttpServlet()
*/
public Form() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
actionDo(request, response);
}
protected void actionDo(HttpServletRequest request, HttpServletResponse response) throws IOException {
// post 요청 처리구현
/// 1. 데이터 호환을 위한 문자코드체계 설정(보통 UTF-8:유니코드)
// : 요청객체(=requset객체)의 문자코드체계 설정
// request객체 : 데이터를 보내는 쪽(=요청하는 쪽 =웹브라우저(웹클라이언트))
request.setCharacterEncoding("UTF-8");
}
2. 요청브라우저의 요청값 분리 이 데이터를 바탕으로 비즈니스로직 전개
* getParameterValues 같은 값으로 여러개 넘어올때 사용
- 배열 처리에 사용
- 체크박스와 같이 여러개의 값이 있으면 사용
* getParameter 하나만 넘어오는 경우(단일변수)
- 데이터를 가지고옴
- 라디오버튼은 하나만 선택가능하여 단일변수로 처리
동일
protected void actionDo(HttpServletRequest request, HttpServletResponse response) throws IOException {
동일
/// 2. 요청브라우저의 요청값 분리 이 데이터를 바탕으로 비즈니스로직 전개
// : 자바변수이름과 폼의 요청값 변수이름은 다르게 하는 것 추천(for 보안)
String name = request.getParameter("name");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String[] hobbys = request.getParameterValues("hobby");
String major = request.getParameter("major");
}3. 비즈니스로직 실행 : 데이터 정제
protected void actionDo(HttpServletRequest request, HttpServletResponse response) throws IOException {
동일
/// 3. 비즈니스로직 실행 : 데이터 정제
// : 데이터의 변환이 필요없으면 생략, 추후에 서비스로 분리됨
User user = new User(name, id, pw, hobbys, major);
}4. 처리된 결과를 이용하여 응답객체(뷰)에 데이터를 보내거나 다른 객체에 필터 또는 파이프 처리(후처리)
4-1. 출력할 문자코드체계 설정
4-2. 뷰 페이지 만들기 => HTML형식의 코드가 만들어진다.
* setContentType : 응답을 할때 지정되어야함
-> 웹브라우저가 데이터의 종류를 알 수 있음
protected void actionDo(HttpServletRequest request, HttpServletResponse response) throws IOException {
/// 4. 처리된 결과를 이용하여 응답객체(뷰)에 데이터를 보내거나 다른 객체에 필터 또는 파이프 처리(후처리)
// : 메소드로 분리
writeHtml(response, user);
writeHtml(response, name, id, pw, hobbys, major);
} public void writeHtml(HttpServletResponse response, User user) throws IOException {
writeHtml(response,
user.getName(),
user.getId(),
user.getPw(),
user.getHobbys(),
user.getMajor()
);
} public void writeHtml(
HttpServletResponse response,
String name,
String id,
String pw,
String[] hobbys,
String major ) throws IOException {
// 4-1. 출력할 문자코드체계 설정
// jsp스크립트 파일의 <%@ page contentType 태그와 같은 역할
response.setContentType("text/html; charset=utf-8");
// 4-2. 뷰 페이지 만들기 => HTML형식의 코드가 만들어진다.
// HTML 코드가 웹브라우저(=웹클라이언트)로 보내짐
// 백엔드서버는 HTML코드를 만드는 것이지 HTML코드를 실행하는 것이 아님
// HTML코드를 실행하는 책임은 웹브라우저 렌더링 코어에 있음
// 웹브라우저로 전송할 출력스트림(OutputStream)필요
// 문자출력스트림 필요
// 출력스트림 작업중에 발생한 예외는 밖으로 던짐(throws)
// response객체는 PrintWriter라는 문자 출력스트림이 있음
PrintWriter writer = response.getWriter();
// 실제 코드문자열 출력
// 단순히 각 내용을 추가했습니다.
/*
writer.println("<html>");
writer.println("<head>");
writer.println("</head>");
writer.println("<body>");
writer.println(" 이름 : " + name + "<br/> ");
writer.println(" 아이디 : " + id + "<br/> ");
writer.println(" 비밀번호 : " + pw + "<br/> ");
writer.println(" 취미 : " + Arrays.toString(hobbys) + "<br/> ");
writer.println(" 전공 : " + major + "<br/> ");
writer.println("</body>");
writer.println("</html>");
*/
// 위 주석의 내용을 간단하게 변경
String htmlMsg = """
<html>
<head>
</head>
<body>
이름 : %s <br />
아이디 : %s <br />
비밀번호 : %s <br />
취미 : %s <br />
전공 : %s <br />
</body>
</html>
""".formatted(
name,
id,
pw,
Arrays.toString(hobbys),
major);
writer.print(htmlMsg);
// 마쳤으면 출력스트림 종료
writer.close();
}- response에 우리가 만든 데이터를 넘기기
- 네트워크는 에러가 발생할 수 있으므로 throws ServletException, IOException
- 텍스트 블럭으로 편하게 작성하기
-> 내용은 마지막 따옴표를 기준으로 들여쓰기
- 자바에서 템플릿 문자열을 구현하기 위해서는 replace메소드나 formatted메소드를 활용해야함
▷ import
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Arrays;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import choongang.web.jsp.ch2.domain.*;
▷ User 클래스 만들기
* DTO의 역할
- request에서 정보를 가져와서 클래스에 담아서 디비로 전달하고 디비에서 다시 클래스로 담아서 뷰로 전달을 하는 구조

(참고)클래스에의해 객체가 힙에 생성되면 또 다른 장소에 객체를 보관함
package choongang.web.jsp.ch2.domain;
public class User {
private String name;
private String id;
private String pw;
private String[] hobbys;
private String major;
// 생성자
public User(
String name,
String id,
String pw,
String[] hobbys,
String major) {
setAllMember(name, id, pw, hobbys, major);
}
// setter | getter 메소드
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getPw() {
return pw;
}
public void setPw(String pw) {
this.pw = pw;
}
public String[] getHobbys() {
return hobbys;
}
public void setHobbys(String[] hobbys) {
this.hobbys = hobbys;
}
public String getMajor() {
return major;
}
public void setMajor(String major) {
this.major = major;
}
public void setAllMember(
String name,
String id,
String pw,
String[] hobbys,
String major) {
this.name = name;
this.id = id;
this.pw = pw;
this.hobbys = hobbys;
this.major = major;
}
}* 디버그
중단점 :
Form.java : User user = new User(name, id, pw, hobbys, major);
User 클래스 : this.name = name;
Form.java : response.setContentType("text/html; charset=utf-8");
디버그 온 서버
화면에 내용 작성하고 전송하면 sts에 디버그가 뜸


▷ form.jsp에서 Run as


◎ jsp 서블릿 기초태그
지시자 : <%@ %> 페이지 속성
선언 : <%! %> 변수, 메소드 선언(멤버 영역으로 페이지 전체에서 사용할 수 있음)
표현식 : <%= %> 결과값 출력
스크립트릿 : <% %> JAVA코드
액션태그 : <jsp:action> </jsp:action> 자바빈 연결
▶ 기초태그 연습
* jsp 파일 : ch3-1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%-- p는 하드코딩된 정적영역 --%>
<p>
안녕하세요
안녕하세요
안녕하세요
안녕하세요
안녕하세요
</p>
<%-- 스크립트릿 --%>
<p>
<%
String say = "안녕하세요";
//msg변수는 html코드 출력으로 나갈것이므로 지금은 null보다는 공백("")이 더 적합함
String msg = "";
for(int i = 1; i <= 6; i++) {
//out.println("<h" + i + ">안녕하세요</h" + i + ">");
// 이전 msg변수의 값에다 새로운 html코드를 추가하고 그 문자열을 새로 msg변수에 대입
msg = msg + "<h" + i + ">안녕하세요</h" + i + ">";
}
%>
<%= msg %>
</p>
<%-- 자바(jsp)가 만들어서 동작해낸 결과물, 표현식 --%>
<h<%= 1 %>>안녕하세요</h<%= 1 %>>
<h<%= 2 %>>안녕하세요</h<%= 2 %>>
<h<%= 3 %>>안녕하세요</h<%= 3 %>>
<h<%= 4 %>>안녕하세요</h<%= 4 %>>
<h<%= 5 %>>안녕하세요</h<%= 5 %>>
<h<%= 6 %>>안녕하세요</h<%= 6 %>>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%!
// 선언문은 전체 페이지에서 재사용이 가능한 객체 멤버 코드
// 선언부 = 자바클래스 멤버변수와 멤버 메소드와 같은 기능
int i = 10;
String str = "abc";
private int sum(int a, int b) {
return a + b;
}
%>
<%-- 표현식 --%>
<%= i %> <br />
<%= str %> <br />
<%= sum(1,5) %> <br />
<%-- 표현식이 얼마나 편리한지 다음 코드와 비교해보기 --%>
<!-- 서버태그 밖에서(정적내용) 클라이언트 주석과 -->
<%-- 서버주석이 공존한다 --%>
<%
// 서버태그 안에서는 자바주석 사용
// 스크립트릿 : 지역 코드 = 여기서만 쓸 수 있는 일회성 코드
// 간단한 계산이나 지역루프 등에 활용
// 표현식의 '=' => out.println(값);
// out : writer 스트림을 의미(문자 출력스트림)
out.println(i + "<br />");
out.println(str + "<br />");
out.println(sum(1,5) + "<br />");
%>
<%= 10 %> + <%= 20 %> = <%= sum(10, 20) %>
<%-- 서블릿으로 변경 --%>
<%
// 위의 JSP 표현식태그 코드를 서블릿 방식으로 변환하기
// jsp는 내부적으로 내부객체라는 익명객체가 몇개 있다
// 그 중 하나가 response로부터 출력스트림을 만들어 가지고 있습니다.
// 이 출력스트림(HTML코드 문자를 다루므로 실제는 문자출력스트림)의 변수이름이 out입니다.
out.println(" 10 " + " + " + " 20 " + " = " +
sum(10, 20));
%>
</body>
</html>out.println(값);은 표현식<%= %>으로 작성 가능.
* (참고)톰캣은 jsp에서 var를 지원해주지않아서 500에러 발생함

- JSP에서는 var 실행시 컴파일하는 기능이 없음
* 자바스크립트
이름 = `name = ${name}, 이름 = ${이름 + "입니다."}`
${} 변수를 담음
콘솔창은 로그가 자동으로 나옴

'백엔드 > JSP & Servlet' 카테고리의 다른 글
| JSP - 4 (세션 + 네트워크) (0) | 2023.06.19 |
|---|---|
| JSP / Servlet - 3 (회원가입 폼 만들기, 쿠키) (0) | 2023.06.14 |
| JSP / Servlet - 1 (기초) + 네트워크 (0) | 2023.06.13 |
| JSP / Servlet - 0 (아파치 톰캣 설치) (0) | 2023.06.13 |



