2023.08.16 수업
참고자료
Git Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com:443
2023.08.16 - [백엔드/웹 개발] - Git 설치
Git 설치
2023.08.16 수업 참고자료 - W3School https://www.w3schools.com/git/default.asp Git Tutorial W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, P
dustj0824.tistory.com
◎ Terminal(cmd) 명령어
--version : 버전 확인, 깃 설치 확인 용도
mkdir : 폴더 만들기
cd : working directory 변경(현재 폴더로 이동)
cd .. : 상위폴더로 이동
init : Git을 초기화, 로컬저장소를 만듦
dir(ls) : 디렉터리(폴더)의 파일을 보여줌
status : 현재 상태 확인(Current status of the Git repository)
add : 변경된 내용 staging 단계로 이동(all(.) or 파일 이름 작성)
reset : staging단계에서 제외할 파일 선택
commit -m : 메세지 포함 커밋, 변경(저장) 지점 - 캡7(satus로 확인 - staging 에서 넘어감)
log : 변화 내용 요약
command -help : 특정 명령에 사용 가능한 모든 옵션 보기, 명령에 대한 도움
help --all : 가능한 모든 명령 보기
q : quiet, 종료
등등
0. 깃허브 가입하기
- gitHub > sign up > 이메일 등 정보 입력
1. Command Line로 git 사용해보기
0) vsc의 Terminal 사용
- explorer 빈 공간에 우클릭하여 터미널 열기

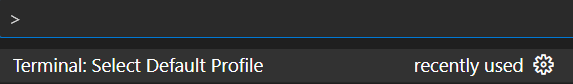
* VSC Terminal 설정
view > command palette > profile 검색 > Select Default Profile 선택


> Command Prompt (윈도우 ver)
> Git Bash(리눅스, 맥 ver)
1) Git 설치 확인
'git --version'

Git이 설치되어 있으면 git version X.Y로 표
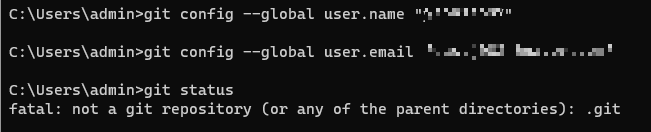
2) config 초기 설정
- cmd 또는 Terminal(VSC)에서 이메일, 이름 설정
- git엑 내가 누군지 알리기(사용자 등록)
git config user.email "가입한 이메일 주소"
git config user.name "가입한 이름"

3) Git 폴더 생성
'mkdir 폴더명(프로젝트명)'
- 새 디렉토리(폴더) 만들기
'cd 폴더명(프로젝트명)'
- 현재 작업 디렉토리(working directory) 변경(이동)
'cd ..'
- 상위 디렉토리로 변경(이동)

4) git 초기화
'git init'
* 폴더에서 Git을 초기화하여 리포지토리로 만들기
- Git은 숨겨진 폴더를 만들어 해당 폴더의 변경 사항을 추적
- gitHub에 리포지토리(저장소) 생성

-> 빈 리포지토리 생성됨
5) 텍스트 편집기(vsc)를 사용하여 새 파일 만들기
- 새 폴더에 index.html 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
<h1>Hello World!</h1>
<p>This is the first in my new Git Repo.</p>
</body>
</html>▷ 현재 작업 디렉토리에 있는 파일 나열
'ls'

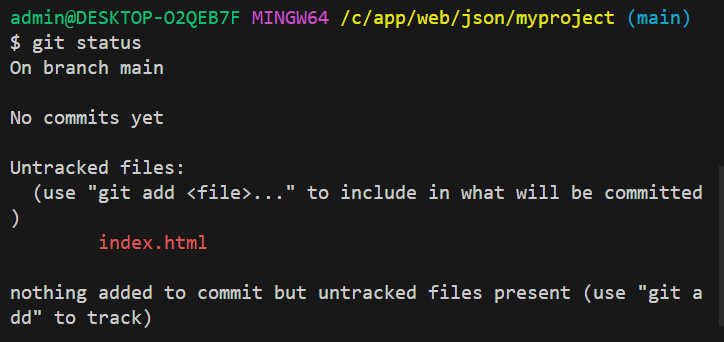
▷ 저장소(리포지토리)의 일부인지 확인
'git status'

-> Git은 파일을 인식 하지만 저장소에 추가하지 않는다(서버로 갈 일이 없다)
※ Git 리포지토리 폴더의 파일은 다음 두 가지 상태 중 하나일 수 있다
Tracked - Git이 알고 있고 리포지토리(저장소)에 추가되는 파일, 등록된 파일의 변경 발생 시
Untracked - 작업 디렉토리에 있지만 리포지토리(저장소)에 추가되지 않은 파일
빈 저장소에 파일을 처음 추가하면 모두 추적되지 않는다.
Git이 이를 추적하도록 하려면 이를 staging하거나 staging 환경에 추가해야 한다
● Staging 환경
- 작업하는 동안 파일을 추가, 편집 및 제거 가능
- 작업의 일부를 완료할 때마다 스테이징 환경에 파일을 추가해야 한다
○ Staged files
- committed가 될 준비된 파일
- 위에서 만든 index.html
1) Staging 환경에 추가하기
'git add'
- git add ( all / 파일명 / . )
'git status' 로 현재 상태 확인하기

2) 파일 여러개 추가
- 작업 폴더에 2개의 파일 추가
ㄱ. README.md : 깃의 주석, 리포지토리를 설명하는 파일
# hello-world
Hello World repository for Git tutorial
ㄴ. bluestyle.css : 외부 스타일 시트
body {
background-color: lightcoral;
}
h1 {
color: violet;
margin-left: 20px;
}- index.html이 스타일 시트를 포함하도록 업데이트
<link rel="stylesheet" href="bluestyle.css">2-1) 현재 디렉토리의 모든 파일을 스테이징 환경에 추가
'git add --all' (= git add -A)
- 개별 파일 이름 대신 사용하면 모든 변화가 적용된다(new, modified, deleted)
'git status' 로 현재 상태 확인하기

-> Commit할 준비 완료
● Commit
- 커밋을 추가하면 작업 진행 상황과 변경 사항을 추적할 수 있다
- 메시지(m)을 포함한 커밋 하기 : 무엇이 언제 변경되었는지 쉽게 확인 가능
- 'save point' : 버그를 발견하거나 변경하려는 경우 돌아갈 수 있는 프로젝트의 지점
1) Commit 하기
'git commit -m "메시지" '
- commit 명령을 수행하고 메시지를 추가한다

2) Staging건너 뛰고 Commit하기 (권장하지 않음)
- 'a' 옵션 활용 : 이미 추척된 변경 파일을 자동으로 준비
- index.html 업데이트 하기
- body에 p태그 추가
<p>A new line in our file!</p>2-1) 리포지토리 상태 확인(간단한 방법)
'git status --short'
- 요약본으로 변경내용 확인
A - 추가된 파일
M - 수정된 파일
D - 삭제된 파일
?? - 추적되지 않은 파일

2-2) Commit하기
git commit -a -m " 메시지"


● Git Branch
- 여러 개발자들이 동시에 다양한 작업을 할 수 있게 만들어 주는 기능
- 브랜치(Branch)를 통해 하나의 프로젝트를 여러 갈래로 나누어서 관리
- 메인 브랜치에 영향을 주지 않고 코드를 직접 편집 가능
- 메인 브랜체와 새 브랜치의 병합 가능
1) index.html 페이지에 기능 추가
- 브랜치 만들기
'git branch hello-world-images'
'git branch hello-world-css'
- 브랜치 생성 및 현재 브랜치 위치 확인
'git branch'

-> 현재 작업화면 : main
1-2) checkout
- 현재 브랜치를 닫고 지정된 항목으로 이동
- 작업화면 변경(브랜치 이동)
'git checkout hello-world-images'

2) 새 브런치 파일 수정
- 작업 폴더에 이미지 추가 (north.jpg)
- index.html에 코드줄 추가
<img src="north.jpg" style="width:300px;">
<h3>남극 이미지 저장</h3>
3) Staging
- 스테이징 환경에 두 파일을 모두 추가
- 변경된 모든 파일이 준비됨
'git add --all'
3-1) status로 현재 상태 확인
- new file: north.jpg
- modified: index.html
4) commit
'git commit -m "Added image to Hello World" '
- main이외의 브랜치를 가지게 됨
5) 브랜치 전환 (스위치 기능)
'git checkout main' 또는
'git switch main' (기능이 분리되고 있음)
5-1) main 브랜치로 이동하여 'ls -al' 명령어로 디렉터리의 파일 확인
* ls -al : 모든 파일을 목록 형태로 보여라
- branch hello-world-images의 목록과 main의 목록의 차이가 확인됨

-> hello-world-images 브랜치에 이미지를 추가하였으므로 north.jpg는 hello-world-images에서만 확인 가능
6) Emergency Branch
- 브랜치 작업이 완료되기 전 수정하고 싶을 경우 새로운 브랜치를 만들어 작업
6-1) 새 브런치 생성 및 이동
'git checkout -b emergency-fix'
-b : 존재하지 않을 경우 새 브런치가 생성되고 이동함
6-2) Staging
'git add index.html'
6-3) Commit
'git commit -m "Updated index.html with emergency fix" '
6-4) 오류 수정
- index 파일에 내용 추가
<p>This line is here to show how merging works</p>- 변경된 사항을 main 브랜치에 적용해야함(merge)
7) Branch Merge
7-1) main 브랜치로 변환(checkout)
- 최종 작업대가 기준
'git checkout main'
7-2) main과 emergency-fix 브랜치 합병(merge)
'git merge emergency-fix'
- 라인1개 추가됨

-> 합병 후 emergency-fix는 더이상 필요없는 브랜치
7-3) 브랜치 삭제
'git branch -d emergency-fix'
8) 병합시 충돌
8-1) 충돌 만들기 위한 수정
- 브랜치 전환 : 'git checkout hello-world-images'
- 새로운 이미지 저장
- index.html에 코드줄 추가
8-2) 준비 후 커밋
- 스테이징 : 'git add --all'
- 커밋 : 'git commit -m "added new image" '
8-3) 합병
- main으로 이동하여 합병
'git checkout main'
'git merge hello-world-images'
-> index.html 버전 간에 충돌이 있어 병합에 실패
-> 합병 오류

-> 버전 간의 차이점을 확인하고 원하는 대로 편집
8-4) 병합 완료
8-4-1) 병합 준비
'git add index.html'
8-4-2) 커밋하기
'git commit -m "merged with hello-world-images after fixing conflicts" '
8-4-3) hello-world-images 분기 삭제
'git branch -d hello-world-images'
'백엔드 > 웹 개발' 카테고리의 다른 글
| AJAX( Asynchronous JavaScript and XML ) (0) | 2023.08.21 |
|---|---|
| JSON 데이터 다루기(내장객체, 라이브러리) (0) | 2023.08.21 |
| Git 설치 (0) | 2023.08.16 |
| Maven 프로젝트 Gradle로 변환하기 (0) | 2023.08.16 |
| 블로그 화면 구성하기 - 타임리프5 (블로그 글 수정/생성 기능 추가하기) (0) | 2023.08.11 |



